وصل خلطة Google لفهرسة المحتوى للجوّال أولاً. انقر هنا لمعرفة أفضل ممارسات تحسين الهاتف المحمول الـ 12 التي يجب عليك اتباعها في عصر تحسين محركات البحث للجوال اولا، لدي حان وقتك أنت لـ تحسين موقعك للجوال.
نعم، جوجل اصبحت تفهرس المحتوة للجوال أولاً .
الآن ، أكثر من أي وقت مضى ، من الضروري التأكد من أن عملية التطوير الخاصة بك تتضمن أفضل الممارسات والتقنيات من أجل تحقيق تمثيل جوال فعال لوجودك على الإنترنت.
سواء كنت في القانون ، أو الرعاية الصحية ، أو لعبة المطاعم ، أو التقنية ، أو غيرها من الصناعات ، فإن تنفيذ الجوّال عالي الجودة لموقعك على الويب يعد خطوة حاسمة في عصر الهواتف المحمولة الأول.
يوصي هذا المؤلف بالتركيز على جوانب عديدة من أفضل ممارسات تطوير الجوّال ، بما في ذلك تحسين محركات البحث التقني ، وتطوير مواقع الويب ، ومبادئ تصميم الجوال لإنشاء حضور متماسك عبر الإنترنت يمكن أن يتحمل التحول إلى عصر Google الأول للجوال.
بدون مزيد من اللغط ، إليك 12 أفضل الممارسات التي يجب التركيز عليها لتحقيق موقع ويب للجوال عالي الجودة.
فهرس
1. في الجزء المرئي من الصفحة لم يتم تجاوزه بالكامل
من المهم أن تتذكر أنه في بيئة الجوّال ، حيث تمرر الأشياء إلى ما لا نهاية ، فإن الجزء المرئي من الصفحة لا يختفي تمامًا.
لا يزال من المفضل وجود جزء على الأقل من محتوى النص في الجزء المرئي من الصفحة على تصميم هاتف محمول ، لإظهار شخص ما أن هناك سببًا للتمرير.
الفوائد والرغبات النفسية للرغبة في رؤية ما تقدمه لم تختف تمامًا ، لذلك لا يزال عليك تحسين هذا إلى حد ما على العديد من الأجهزة المحمولة المختلفة.
أنظر أيضاً: ماجستير إدارة الأعمال
2. لا تركز دائمًا على مستهلك الجوّال
كما دمج الهاتف المحمول وسطح المكتب ، وكذلك أهداف ورغبات مستخدمي هذه المنصات.
عندما تركز على ما يرغب المستخدم في تحقيقه بناءً على النظام الأساسي ، فإنك تقوم بإنشاء نهج شامل يصل إلى العملاء من خلال موقع الويب الخاص بك بشكل أكثر فعالية.
سواء أكان المستخدم يشتري منتجًا ، أو يجري بحثًا عن الخدمات التي تقدمها ، فسيستمر مزيج أهداف المستخدم واكتساب العملاء للنشاط التجاري.
لدرجة أن التركيز على هذه المثل والقيم سيصبح أقل ضرورة. ليس أقل أهمية ، تذكر أنك أقل أهمية حيث يستمر هذا المزيج من الهاتف المحمول وسطح المكتب.
3. استخدام تقنيات التصميم المستجيب
انتهت أيام مواقع الويب المنفصلة (m.example.com).
لا يوجد سبب يمكن استبداله لاستخدام مثل هذا التنفيذ في عصر الهاتف المحمول الأول.
يمكن أن تكون البنية فوضوية جدًا ، حيث تؤدي عناوين URL المتعددة إلى حدوث مشكلات في المحتوى المكرر إذا لم يتم تحسينها بشكل صحيح.
هناك العديد من التقنيات المتاحة لضمان اكتمال الانتقال الفعال ، ولكن بخلاف ذلك ، فقد ذهبت تطبيقات النقطة النقطية في طريق الدودو مع ظهور التقنيات الجديدة.
اليوم ، ينطوي التنفيذ المثالي على تصميم سريع الاستجابة. تستخدم هذه التصميمات ما يسمى استعلامات الوسائط لتحديد دقة العرض التي سيدعمها التصميم.
كل قرار منفصل هو ما يسمى “نقطة فاصل” في التصميم ، أو النقطة التي ينتقل فيها التصميم سريع الاستجابة من دقة إلى أخرى.
الفائدة من استخدام هذا النوع من البنية هي أنك لا تواجه مشاكل المحتوى المكررة التي كنت ستفعلها في تنفيذ m-dot.
أيضًا ، سيكون تنفيذ هاتفك المحمول على أحدث التقنيات.
4. فكر في “الرمز” بدلاً من “الصور في كل مكان” لزيادة سرعة الموقع
هل تحتاج حقًا إلى استخدام هذه الخلفية ذات اللونين كخلفية متكررة بعرض 2 بكسل × 1200 بكسل؟
إذا لم تفعل ذلك ، ويمكنك ترميزها بدلاً من ذلك ، ترميزها بدلاً من ذلك.
في حين أن شيئًا صغيرًا جدًا لن يكون له تأثير كبير على سرعة الموقع ، يمكن أن تتضافر التحسينات عند اكتمالها.
في المرة القادمة التي تقوم فيها بإجراء تدقيق للموقع أو إنشاء موقع ويب بطريقة أخرى ، فكر: “هل أحتاج حقًا إلى هذه الصورة هنا أم يمكنني ببساطة ترميزها بدلاً من ذلك؟”
إذا كانت الصورة غير ضرورية حقًا ، يمكن أن يساعد ترميز الكائن في زيادة سرعة الموقع بشكل كبير ، خاصةً في تصميمات الموقع التي تستخدم الكثير من الرسومات.
5. تخصيص WordPress للجوال
هناك العديد من الإضافات المتاحة في الووردبريس لهذا الغرض.
لدرجة أن البعض يوفر حتى وظائف لزيادة التوافق المحمول.
المكونات الإضافية الأكثر فائدة لهذا الغرض هي Duda Mobile و W3 Total Cache ، بالإضافة إلى المكونات الإضافية لتقليل HTML و CSS.
6. تأكد من أن كل المحتوى هو نفسه على سطح المكتب والجوال

الفكرة من وراء أفضل الممارسات هذه هي تجنب المحتوى المكرر واتهامات الحجب.
لتكون آمنًا ، تأكد دائمًا من أن كل المحتوى هو نفسه على إصدار سطح المكتب من موقعك كما هو على الجوال.
أحد أفضل التقنيات التي يجب استخدامها للتأكد من حدوث ذلك هو التصميم سريع الاستجابة.
يتضمن التصميم المتجاوب ، بالنسبة لأولئك الذين لا يعرفون ، إنشاء ورقة أنماط تستخدم “استعلامات الوسائط” لنقل التصاميم تلقائيًا بين مجموعة متنوعة من الأنظمة الأساسية والأجهزة.
إذا كنت ترغب في الضغط على كل السرعة الممكنة وجعل تصميمك نحيلًا ومتوسطًا ، ففكر في النظر في نماذج CSS لتقليل الطلبات من جانب الخادم.
اقرأ أيضاً: ما هو ال it (تكنولوجيا المعلومات)؟التعريف، الأهمية، الأنواع والتخصصات
7. استخدم نهج التطوير “من أعلى لأسفل”
يعني نهج التطوير “من أعلى إلى أسفل” أنك تفكر في جميع العواقب المحتملة لكل قرار يتم اتخاذه في التصميم من البداية إلى النهاية.
أنت تقوم بالتطوير للجوال أولاً ، بدلاً من سطح المكتب أولاً ، ثم تتبع التصميم المحمول بعد ذلك. يعتبر نهج التطوير هذا مثاليًا لأنك لا تقدم مشكلات في التصميم النهائي.
إليك مثال: تقوم بإنشاء موقع ويب لسطح المكتب. في حوالي ثلاثة أرباع العملية ، تقرر أنك ترغب في إنشاء موقع للجوال أعلىها.
قمت بإنشاء نموذج بالحجم الطبيعي. ولكن ، بعد ترميز النموذج بالحجم الطبيعي والتحرك خلال التحولات ، ستجد خطأ هنا. وتجد خطأ هناك. ثم تجد خطأ هناك. وذلك لأن النهج التصاعدي لا يعمل ويتسبب في زحف النطاق.
هذه هي الظاهرة التي تظهر فيها المشكلات غير المرئية في اللحظة الأخيرة ، مما يتسبب في أخطاء غير متوقعة وزيادة في الساعات التي لم يتم توفيرها في الأصل عندما تم تحديد المشروع في الأصل.
والحقيقة هي أنه إذا تم اعتبار النهج من أعلى إلى أسفل للتصميم سريع الاستجابة للجوّال مباشرةً من البداية ، فلن تظهر هذه الأخطاء والأشياء التي يجب العمل عليها في النهاية ، مما يتسبب في هذه المشكلة المخيفة.
8. لا تستخدم الإعلانات البينية المتداخلة لبيع منتجك
نعم. نعلم. منتجك هو أعظم وأروع شيء لتزيين هذا الكوكب. لهذا السبب من المحتمل أننا نزور موقعك على الويب ونجري أبحاثًا عليه قبل الشراء.
ولكن ، لسنا بحاجة إلى وجود إعلان تدخلي يمنع نشاطنا في جميع أنحاء موقعك لإزعاجنا على البيع.
حيثما أمكن ، حافظ على الإعلانات البينية المتداخلة عند الحد الأدنى ، واحتفظ بالإعلانات في الأسفل أو في الجانب الأيمن مع خيار للنقر على الإعلان وإزالته على أقل تقدير.
من المهم ملاحظة أن Google تعاقب على الإعلانات البينية المتطفلة. يجدر قراءة أدلة المطورين الخاصة بهم جنبًا إلى جنب مع إرشادات مشرفي المواقع حول هذه المشكلة ، بالإضافة إلى مشاركة مدونتهم حول هذا الموضوع.
9. تحديد نقاط الضعف في التنفيذ والتحقق من الأخطاء
لا تعني نقاط الضعف دائمًا سرعة الموقع.
يمكن أن تعني مشاكل في التنفيذ عبر شاشات مختلفة ومنصات مختلفة (أعتقد أن هاتف Windows مقابل iPhone).
أحب استخدام BrowserStack.com لهذا الغرض.
ليس هناك ما هو أسوأ من الوصول إلى المرحلة النهائية من تنفيذ الجوّال ، ورؤية عميلك يكتشف مشكلات في التنفيذ يجب أن تكون قد اكتشفتها بنفسك أثناء عملية التطوير!
10. لا تستخدم فيديو Flash
يجب أن تكون هذه ممارسة شائعة في هذا العصر ، لكن ما زلت أرى المواقع التي تستخدمها.
ذهب فيديو Flash إلى طريق الديناصور بمجرد أن اشترت Adobe Macromedia وأوقفته ، مما يمهد الطريق لفيديو HTML 5.
إذا كنت لا تستخدم فيديو HTML 5 على الأقل على موقع الويب الخاص بك ، فقد يعاني المستخدمون لديك.
11. استخدم البيانات المنظمة لـ Schema.org
تعد البيانات المنظمة لـ Schema.org مهمة ليس فقط لتحديد الصفحات على موقعك التي تحتوي على معلومات خاصة ومنظمة تحتاج محركات البحث إلى رؤيتها ، ولكن عندما يبدأ تشغيل فهرس الجوال ، توقع زيادة الاعتماد على المخطط.
هذه طريقة موجزة وسهلة لفهم المعلومات التي يمكن بعد ذلك ترجمتها إلى مقتطفات منسقة في نتائج بحث الجوال.
ولكن ، في كلتا الحالتين ، يرى هذا المؤلف أن البيانات المنظمة للمخطط يمكن استخدامها حتى في تطبيقات سطح المكتب لأنها يمكن أن تساعدك في الظهور في نتائج المقتطف المنسق استنادًا إلى الكلمة الرئيسية المستهدفة. يمكن أن يساعد ذلك في تحسين رؤية موقعك عند تنفيذه بشكل صحيح.
12. لا تحظر النصوص البرمجية الداعمة مثل JavaScript أو CSS أو Things Like Images
يجب أن يكون هذا منطقيًا عند تطوير المواقع لأي نظام أساسي ، سواء سطح المكتب أو الجوّال ، ولكن بعض الأشخاص لا يزالون يفعلون ذلك.
من المهم التأكد من أن البرامج النصية الداعمة لتصميم هاتفك المحمول لم يتم حظرها ، لأن هذا الانسداد يمكن أن يؤدي إلى مشاكل مثل 404s soft mobile في المستقبل. يمكن أن يؤدي أيضًا إلى 404s لسطح المكتب.
ولكن إذا منعت Google من الزحف إلى هذه الملفات ، فلا يمكنها الزحف إلى هذه الملفات للتأكد من أن موقعك على الويب يعمل بشكل صحيح.
عندما لا يستطيعون القيام بذلك ، يمكن أن يؤدي ذلك إلى تصنيفات أقل لأنهم لا يستطيعون فهم موقعك على الويب بشكل كامل.
أنظر أيضاًَ: برنامج مونتاج مجاني للكمبيوتر بدون علامة مائية
الجوال أولاً هنا: وقد وصلت الحاجة إلى التنفيذ إلى الكتلة الحرجة
ع وصول مؤشر Google للجوال أولاً ، أصبح تنفيذ موقع الويب عبر الأنظمة الأساسية وعبر الأجهزة والمتوافق عبر الأجهزة أولوية قصوى.
هذا يعني أنه كلما تأخرت أكثر ، كلما لم يكن لديك تطبيق للجوال فقط ، ولكن ليس لديك تطبيق جوال مناسب سيكلفك الكثير من الطرق.
ليس فقط الترتيب.
إذا لم تكن قد انتقلت سريعًا إلى الجوّال ، فلم لا؟
المزيد من موارد بحث الجوال:…
الأسئلة الشائعة
ماذا يعني أن يكون لديك موقع محسّن للجوّال؟
تحسين الهاتف المحمول هو عملية تعديل محتوى موقعك للتأكد من أن الزوار الذين يصلون إلى الموقع من الأجهزة المحمولة لديهم تجربة مخصصة لأجهزتهم. يعني المحتوى المحسن يحب أن يفهمه مستخدم الهاتف المحمول ويمكن ضبطه بسهولة ليناسب الشاشات الأصغر.
لماذا يجب عليك تحسين موقعك للجوال؟
-1-تظهر المواقع المتوافقة مع الجوال أعلى في نتائج البحث.
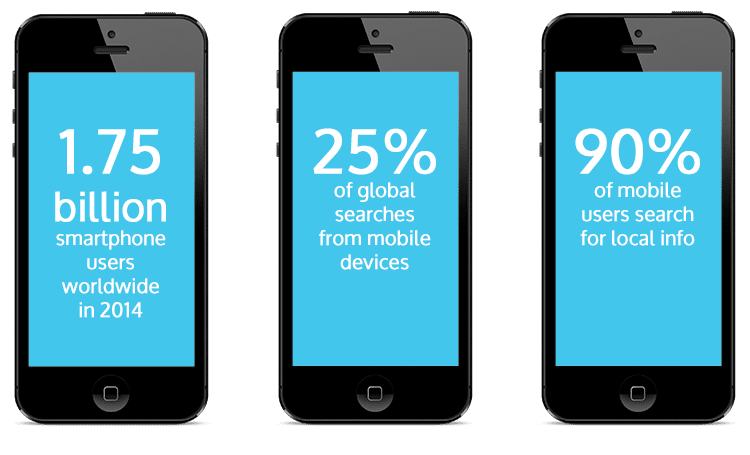
2-تشكل عمليات بحث الجوال أكثر من نصف عمليات البحث على موقع Google.com.
3-بالنسبة للعديد من المعلنين ، تأتي غالبية الزيارات من الأشخاص على هواتفهم المحمولة.
4-إذا لم يكن موقعك متوافقًا مع الجوّال ، فمن المرجح أن يغادر الزوار 5 مرات.
كيف يمكنني تحسين موقع WordPress الخاص بي للجوال؟
نصائح لتحسين موقع ووردبريس لمستخدمي الجوال :
1 استخدم قالب وورددبريس سريع الاستجابة.
2 قم بتمكين Google Accelerated Mobile Pages (AMP) في الووردبريس.
3 استخدم المكونات الإضافية للمحتوى المحسن للجوال.
4 استخدم الصور المحسنة وقم بتحميلها بشكل صحيح.
5 تجنب استخدام النوافذ المنبثقة بملء الشاشة.
6 استخدم أداة اختبار التوافق مع الجوال من Google.
كيف يختلف تحسين الهاتف المحمول عن تحسين محركات البحث؟
يركز تحسين محركات البحث على سطح المكتب على عامة الناس ، وعادة ما يكون ذلك بدون تركيز جغرافي. وفي الوقت نفسه ، تركز مُحسّنات محرّكات البحث للجوّال عادةً على البحث المحلي لأن معظم مستخدمي الجوّال يبحثون عن نتائج محلية. تعرف Google المكان الذي يبحث منه مستخدم الهاتف المحمول أثناء البحث.