يلعب تصميم واجهة المستخدم دورًا مهمًا في تحديد كيفية تفاعل الأشخاص مع النظام سواءاً كان تكبيق أم صفحة ويب أو منتج. هذا لأن تصميم واجهات المستخدم له علاقة بكيفية عمل العناصر المرئية المختلفة ، مثل الألوان والطباعة والصور ، معًا لإنشاء تجربة مستخدم سلسة.
الهدف الشامل لكل مشروع تصميم لواجهة المستخدم هو إنشاء منتج جذاب من الناحية الجمالية وسهل التفاعل معه. بمعنى آخر ، يحتاج المنتج إلى خلق تجربة ممتعة للمستخدمين. لن يؤدي هذا إلى خلق انطباع أول قوي فحسب ، بل سيحافظ أيضًا على عودة الأشخاص للحصول على المزيد. كما يمكنك أن تتخيل ، يعد الاحتفاظ بالمستخدمين مقياسًا مهمًا لأي تطبيق أو موقع ويب ، ويلعب تصميم واجهة المستخدم دورًا كبيرًا في تعزيز هذا الرقم.
ومع ذلك ، فإن تصميم واجهة المستخدم لا يتعلق فقط بالمرئيات. في الواقع ، هناك ثلاثة أنواع رئيسية من تصميم واجهة المستخدم:
- واجهات المستخدم الرسومية (GUI): هذا ما يتبادر إلى الذهن عادةً عند التفكير في تصميم واجهة المستخدم. يتعلق الأمر بالواجهات المرئية التي نراها على أجهزة الكمبيوتر والأجهزة المحمولة لدينا ، مثل مواقع الويب وشاشات التطبيقات.
- واجهات يتم التحكم فيها بالصوت: تتطلب هذه الواجهات أصواتًا ، خاصة الأصوات ، لبدء العمل. مثال كلاسيكي على هذا النوع من الواجهة هو Apple's Siri.
- واجهات قائمة على الإيماءات: يتم تنشيط هذه الواجهات بواسطة الحركة وتستخدم لتطبيقات مثل ألعاب الواقع الافتراضي.
في هذه المقالة ، سنركز على واجهات المستخدم الرسومية وكيف تساهم العناصر المرئية في تجربة المستخدم الإجمالية لمنتج البرنامج.
ما هي واجهة المستخدم (UI) ؟
واجهة المستخدم (UI) هي النقطة التي يتفاعل عندها المستخدمون البشريون مع جهاز كمبيوتر أو موقع ويب أو تطبيق. الهدف من واجهة المستخدم الفعالة هو جعل تجربة المستخدم سهلة وبديهية ، مما يتطلب الحد الأدنى من الجهد من جانب المستخدم لتلقي أقصى النتائج المرجوة.
يتم إنشاء واجهة المستخدم في طبقات من التفاعل تجذب حواس الإنسان (البصر واللمس والسمع والمزيد). وهي تشمل كلا من أجهزة الإدخال مثل لوحة المفاتيح والماوس ولوحة التتبع والميكروفون وشاشة اللمس وماسح بصمات الأصابع والقلم الإلكتروني والكاميرا وأجهزة الإخراج مثل الشاشات ومكبرات الصوت والطابعات.
تسمى الأجهزة التي تتفاعل مع حواس متعددة "واجهات مستخدم الوسائط المتعددة". على سبيل المثال ، تستخدم واجهة المستخدم اليومية مزيجًا من الإدخال باللمس (لوحة المفاتيح والماوس) والإخراج المرئي والسمعي (الشاشة ومكبرات الصوت).
الفرق بين تصميم واجهة المستخدم وتصميم تجربة المستخدم (UX)
غالبًا ما يتم الخلط بين المصطلحين UX و UI. كلاهما يسيران جنبًا إلى جنب ويمكن أن يكون هناك بعض التداخل فيما يتعلق بأدوارهما. ومع ذلك ، هناك بعض الفروق الرئيسية بين UX و UI التي من المهم أن يفهمها المصممون.
يتمثل الاختلاف الأساسي بين UX و UI في أن واجهة المستخدم تركز على الشكل والمظهر للواجهة ، بينما تشمل UX تجربة المستخدم بأكملها. تنشئ UX أساسًا استراتيجيًا لمنتج ، وتجعله واجهة المستخدم جميلة. تتطلب تجربة المستخدم البحث والعصف الذهني ، في حين أن تصميم واجهة المستخدم أكثر سطحًا.
لإنشاء منتج برنامج أو موقع ويب فعال ، تحتاج إلى UX و UI للعمل معًا. أي أنك بحاجة إلى مبادئ تجربة المستخدم لبناء الأساس ، ثم تصميم واجهة المستخدم لجعله جميلًا ، ويمكن الوصول إليه ، وسهل الاستخدام.
واجهة المستخدم وتصميم الويب
في هذه المرحلة ، قد تتساءل - ما علاقة واجهة المستخدم (وتجربة المستخدم UX) بتصميم الويب؟ هل هم واحد أم متاشبهان؟ يعد هذا مصدر ارتباك شائع لمصممي الويب الطموحين الذين يحاولون معرفة المهارات التي يحتاجون إليها لاكتسابها من أجل إنشاء مواقع ويب للعملاء.
هناك الكثير من البرامج والدورات التدريبية عبر الإنترنت التي تعلمك تصميم واجهة المستخدم أو تصميم UX أو مزيج من الاثنين. ولكن في حين أن هذه المهارات ذات قيمة كبيرة لمصممي الويب ، إلا أن هناك العديد من الجوانب الفريدة لتصميم الويب والتي لن تتعلمها في دورة UI أو UX.
بصفتك مصمم UX أو UI ، والمعروف أيضًا باسم مصمم المنتج ، فأنت مكلف بإنشاء واجهات للتطبيقات ، والتي يمكن أن تكون إما محمولة أو قائمة على الويب أو كليهما. لذلك ، ستعمل بشكل أساسي مع شركات التكنولوجيا. كمصمم ويب ، من ناحية أخرى ، يمكنك العمل مع أي نوع من الأعمال لأن جميع الشركات تحتاج إلى مواقع ويب.
بشكل عام ، يوفر تصميم الويب حرية إبداعية أكثر من تصميم المنتج ، كما أنه ينطوي على حفر أعمق من مجرد تجربة المستخدم. يفكر أفضل مصممي الويب في وضع العلامات التجارية لعملائهم وتحديد المواقع وأهداف العمل من أجل إنشاء مواقع ويب عالية القيمة تحقق نتائج قابلة للقياس ، مثل زيادة الترافيك ونمو المجتمع والإيرادات.
6 مبادئ لتصميم واجهات المستخدم الفعالة
الآن بعد أن حددنا تصميم واجهة المستخدم وكيف يختلف عن تصميم تجربة المستخدم UX وتصميم الويب ، دعنا نتعمق في المبادئ الأساسية الستة لتصميم واجهة المستخدم.
1.الوضوح

في تصميم واجهة المستخدم ، يعني مصطلح الوضوح استخدام ميزات وعناصر يمكن التعرف عليها يسهل التفاعل معها. هذا مهم بشكل خاص للعناصر التفاعلية مثل الأزرار وقوائم التنقل.
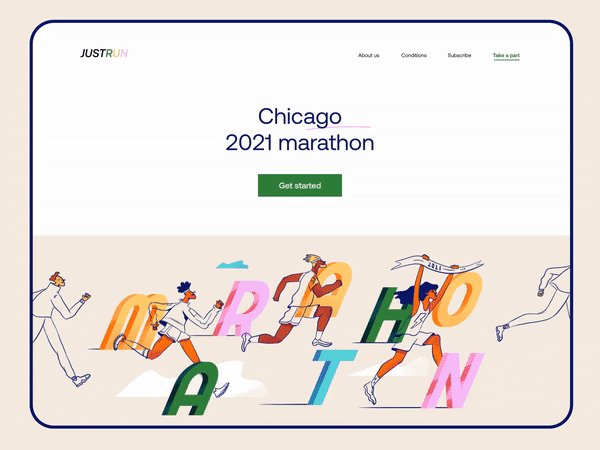
هناك سبب يجعل غالبية مواقع الويب تضع قائمة التنقل الرئيسية في الجزء العلوي من الصفحة وشعار الشركة في الزاوية اليسرى العليا. يتعلق الأمر بتوفير الوضوح للمستخدمين ، حيث أن هذا هو المكان الذي يبحث فيه الأشخاص أولاً للعثور على هذه العناصر ، كما يتضح من دراسات تتبع العين.
كمصممين مبدعين ، قد يكون من المغري التفكير خارج الصندوق ووضع العناصر في أماكن غير متوقعة من أجل إنشاء عامل "رائع" فريد ؛ ومع ذلك ، في معظم الحالات ، يكون القيام بذلك على حساب تجربة المستخدم.
هناك طريقة أخرى لإضفاء الوضوح في تصميم واجهة المستخدم وهي التأكد من أن العناصر القابلة للنقر تبرز بطريقة ما. على سبيل المثال ، يشير إنشاء زر أو وضع خط تحته إلى المستخدم إلى أن العنصر عبارة عن رابط.
2.الاتساق
الاتساق ضروري في التصميم لبناء الثقة. يساعد استخدام العناصر المرئية المتسقة من خلال واجهة المستخدم المستخدمين على الشعور بالراحة والتحكم في أفعالهم.
لإنشاء تصميم واجهة مستخدم متسق لموقع ويب أو تطبيق ، تأكد من أن جميع العناصر المتكررة لها نفس الشكل والوظيفة. هذا يعني استخدام نفس الألوان ، والطباعة ، وتحديد المواقع عبر اللوحة.

تخيل الوصول إلى موقع ويب يستخدم خط serif للعناوين على الصفحة الرئيسية وخط sans serif في جميع الصفحات الأخرى. التناقض مزعج ، حتى بالنسبة لغير المصممين ، ويخلق تجربة مفككة تبدو غير مهنية.
قد يبدو إنشاء التناسق من خلال الألوان والخطوط أمرًا بديهيًا ، ولكن حيث يمكن لبعض المصممين التعثر في إنشاء تخطيطات متسقة. لحسن الحظ ، تسهل أدوات التصميم مثل الشبكات تصميم المخططات عبر صفحات متعددة تبدو متسقة. انقر هنا لقراءة المزيد عن أهمية التخطيط في تصميم الجرافيك واستخدام الشبكات للويب.
3.تحكم المستخدم
نظرًا لأن التكنولوجيا تزداد تعقيدًا على مر السنين ، فإن التحدي الذي يواجه مصممي واجهة المستخدم هو التأكد من أن الواجهات التي يصممونها تظل بسيطة وسهلة الاستخدام بالنسبة للشخص العادي. بمعنى آخر ، يجب ألا يحتاج الأشخاص إلى أي تدريب من أجل استخدام التطبيق ، أو بشكل خاص للتنقل في موقع ويب.
قبل ظهور Tesla ، كان التحكم في سيارتك عبر شاشة تعمل باللمس أمرًا غير مسموع. لن تبيع Tesla ملايين من السيارات إذا لم تبذل جهدًا لتطوير واجهة مستخدم بديهية يمكن لأي شخص اكتشافها دون الرجوع إلى دليل تعليمات مزعج.
يحب الناس الشعور بأنهم يتحكمون في أفعالهم. في سياق واجهة المستخدم ، يعني هذا تصميم واجهة تقلل من الارتباك وتمكن المستخدمين من اتخاذ إجراءات محددة.

فيما يلي بعض الطرق لتصميم واجهات تتيح للمستخدمين التحكم:
- قم بتصميم شريط تنقل بسيط يوجه المستخدمين إلى أهم الصفحات على الموقع (انظر أفضل ممارسات التنقل في الموقع).
- قدم ملاحظات عند اكتمال الإجراء. على سبيل المثال ، اعرض رسالة نجاح أو صفحة شكر بعد أن يملأ المستخدم نموذجًا.
- استخدم تسميات واضحة للأزرار وعلامات التبويب والعناصر التفاعلية الأخرى. على سبيل المثال ، استخدم علامة الجمع للإشارة إلى ميزة التبديل.
- اكتب رسائل خطأ مخصصة ، على سبيل المثال في صفحة 404 ، توفر بالفعل إرشادات مفيدة للمستخدم.
4.الراحة
قد تبدو الراحة كمبدأ غريب في التصميم ؛ أنت تقوم بإنشاء مواقع الويب وليس الوسائد. ولكن في الواقع ، تسير الراحة جنبًا إلى جنب مع المبادئ الأخرى في هذه القائمة ، مثل الوضوح وسهولة الاستخدام.
هناك العديد من العوامل المختلفة التي تحدد مدى راحة المستخدم ؛ يلعب كل من التصميم والرسائل وإمكانية الوصول والاتساق.
فيما يلي بعض النصائح لتصميم واجهات مستخدم مريحة:
- استخدم لغة بسيطة. إذا لم يكن جمهورك فائق التقنية ، فتجنب استخدام المصطلحات الفنية أو المصطلحات الصناعية.
- التصميم مع مراعاة الشمولية ؛ لا أحد يستمتع بالشعور بأنه خارج المكان أو أنه مستبعد.
- تصميم للاستجابة. إذا كان موقع الويب الخاص بك يبدو رائعًا على سطح المكتب ولكنه رديء على الهاتف المحمول ، فإنك تخلق تجربة سيئة لنسبة كبيرة من المستخدمين لديك.
5.سهولة الاستخدام
يتمثل الدور الأساسي لتصميم واجهة المستخدم الجيد في إنشاء منتج أو موقع ويب سهل الاستخدام. إنه حقًا بهذه البساطة ، على الرغم من أنه ليس من السهل تحقيقه.
إذا كنت على دراية جيدة بمبادئ التصميم المرئي الأساسية ، فأنت بالفعل في طريقك لبناء سهولة الاستخدام في تصميماتك. هذا لأن الغرض الرئيسي من التصميم هو توصيل رسالة بأسرع ما يمكن وفعالية وجمال قدر الإمكان.
إذا سبق لك تنزيل أحد التطبيقات التي كانت عربات التي تجرها الدواب وصعبة التنقل ، فأنت تعلم بشكل مباشر كيف يمكن أن يكون التصميم السيئ لواجهة المستخدم محبطًا. يساعد التصميم الجيد لواجهة المستخدم الأشخاص في الحصول على المعلومات التي يحتاجون إليها بأقل قدر ممكن من الاحتكاك. وهذا يعني استخدام العناصر التي يمكن التعرف عليها والتنقل الواضح والتسلسل الهرمي البديهي.
6.إمكانية الوصول
أخيرًا وليس آخرًا ، يعد الوصول أحد المبادئ المهمة لتصميم واجهة مستخدم فعال. كما تم التطرق أعلاه ، تعد إمكانية الوصول مفتاحًا لجعل جميع المستخدمين يشعرون بالراحة والسهولة والتحكم عند استخدام منتج البرنامج.
قد يحتاج الأفراد الذين يعانون من إعاقات حركية أو معرفية أو بصرية إلى القليل من الدعم الإضافي عند تصفح الويب أو استخدام أحد التطبيقات. كمصمم ، جزء من وظيفتك هو التأكد من أن عملك في متناول هؤلاء الأفراد قدر الإمكان. في الواقع ، قد يؤدي تجاهل إمكانية الوصول إلى رفع دعوى قضائية.
فيما يلي بعض النصائح لتصميم واجهات مستخدم يمكن الوصول إليها:
- اجعل التصميم مناسبًا للوحة المفاتيح من خلال التأكد من إمكانية التنقل فيه من خلال استخدام مفتاح tab.
- أضف نصًا بديلاً وصفيًا إلى الصور لقارئات الشاشة
- استخدم تباين الألوان المناسب. يقوم مدقق التباين باختبار التوافق مع إمكانية الوصول.
- قم بتضمين إشارات مرئية بخلاف اللون فقط للإشارة إلى العناصر التفاعلية مثل الروابط.
- إذا لم تكن إمكانية الوصول جزءًا من عملية تصميم الويب بالفعل ، فاقرأ هذا المنشور لمعرفة كيفية تصميم مواقع الويب مع وضع إمكانية الوصول في الاعتبار من البداية.
لماذا واجهة المستخدم مهمة؟
واجهة المستخدم مهمة لتلبية توقعات المستخدم ودعم الوظائف الفعالة لموقعك. تسهل واجهة المستخدم جيدة التنفيذ التفاعل الفعال بين المستخدم والبرنامج أو التطبيق أو الجهاز من خلال المرئيات المتناقضة والتصميم النظيف والاستجابة.
عند تصميم واجهة مستخدم لموقع أو لتطبيق ، من المهم مراعاة توقعات المستخدم من حيث إمكانية الوصول والجمالية المرئية وسهولة الاستخدام. سيؤدي المزيج الأمثل من المرئيات الفعالة والاستجابة الفعالة إلى تحسين معدلات التحويل في موقعك ، حيث يتوقع احتياجات المستخدم ثم يلبي تلك الاحتياجات.
وبشكل أكثر تحديدًا ، إليك أهم العناصر الشاملة لواجهة مستخدم رائعة:
- هندسة المعلومات: يجب أن يتم بناء وظائف الموقع وفقًا لـهندسة المعلومات. تعد هيكلة وتنظيم محتوى موقع الويب الخاص بك بطريقة منطقية أمرًا مهمًا لمساعدة المستخدمين على التنقل في الموقع بأقل جهد ممكن. تتضمن مكونات هندسة المعلومات ثلاثة أنواع رئيسية من الهياكل التنظيمية: الهرمية (مستوى الأهمية) والتسلسل (الترتيب المنطقي للخطوات) والمصفوفة (حيث يختار المستخدم تنظيم المحتوى الذي يراه).
مثال: عناصر التنقل (الأزرار وعلامات التبويب والرموز) والتسميات (المصطلحات) وميزات البحث (شريط البحث) وأنظمة التنظيم (الفئات).
- التصميم التفاعلي: تهدف عناصر الهوية إلى تحويل القراء السلبيين إلى مشاركين نشطين من خلال تقديم أمثلة على مدخلات المستخدم. سيساعد وضع المستخدم في الاعتبار أثناء إنشاء واجهة المستخدم على تحسين التفاعل وتنفيذ سلوكيات معينة تلبي احتياجات المستخدم. بالإضافة إلى ذلك ، يمكن لواجهات المستخدم التفاعلية المصممة بكفاءة أن "تتعلم" توقع ومعالجة أي مشاكل قد تظهر قبل أن تؤثر سلبًا على تجربة المستخدم.
مثال: ميزات المشاركة الاجتماعية ، والتبديل ، والأزرار.
- التصميم المرئي: لا يمكن التقليل من أهمية القيمة الجمالية لموقعك. يستخدم التصميم الفعال عناصر الألوان والتباين والخط والفيديو والصور لجذب الزوار وتسهيل قراءتهم والعمل مع المحتوى ، بدلاً من حوله ، لإنشاء تدفق منطقي وبديهي للوظائف.
مثال: التباين ، واللون ، والمسافة البيضاء ، والطباعة ، وتحسين الهاتف المحمول.
خلاصة
في هذا المقال ، راجعنا ما يستلزمه تصميم واجهة المستخدم ، وقارناه بتصميم UX ، وشاركنا ستة مبادئ مهمة لتصميم واجهة مستخدم فعال. ناقشنا أيضًا كيفية ارتباط تصميم UI و UX بتصميم الويب ولماذا من المهم أن يكون لديك فهم جيد للأول من أجل إتقان الأخير.
على الرغم من أن تصميم UI و UX من المهارات المهمة لمصممي الويب ، إلا أن إنشاء مواقع ويب عالية القيمة أكثر من إتقان هذه المهارات. على سبيل المثال ، من المهم أن يكون لديك عملية قوية لإضفاء الحيوية على مواقع الويب والتطبيقات التي تبدو جميلة وتوفر قيمة للعميل.