إن إنشاء تصميم جميل لا يتعلق بالإلهام أو فكرة رائعة خطرت ببالك، إنه يتعلق بفهم عناصر التصميم الجرافيكي وأساسياته.
على الرغم من أنه من الممكن قضاء سنوات في دراسة الفروق الدقيقة في التصميم والعديد من العناصر المتنوعة حول كيفية النجاح فيه ، إلا أن هناك عددًا قليلاً من العناصر الأساسية التي يجب على كل مصمم معرفتها قبل بدء أي مشروع.
حتى المصممين الهواة في هذا المجال الذين يمتلكون مدونات شخصية أو مؤثرين على وسائل التواصل الاجتماعي يمكنهم الاستفادة من هذه المبادئ التالية لإنشاء قطع ذات مظهر احترافي. تم وضع القواعد ليتم كسرها بالطبع ، ولكن عليك أن تعرف ما هي أولاً.
هناك المئات من القواعد عندما يتعلق الأمر بإنشاء تصميمات جميلة على الويب وخارجه ، ومن خلال امتلاك معرفة قوية بكل منها ، لن تبدو تصميماتك أفضل فحسب ، بل ستوفر أيضًا تجربة مستخدم وعرضًا أفضل لعملائك. إنها أصول التسويق .
1.الخط Line
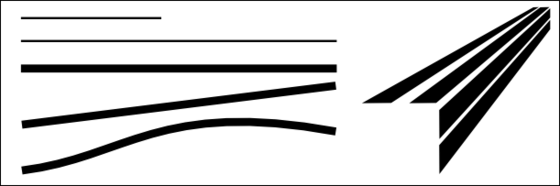
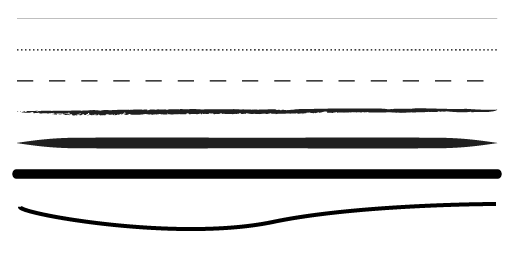
أول وأهم عنصر في التصميم هو الخط. في الرسم ، الخط هو جرة لقلم الحبر أو قلم الرصاص ولكن في التصميم الجرافيكي ،الخط عبارة عن نقطتين متصلتين. الخطوط مفيدة لتقسيم المساحة وذب العين إلى موقع معين. على سبيل المثال ، فكر في كيفية استخدام المجلة للخطوط لفصل المحتوى والعناوين واللوحات الجانبية.
فيما يلي بعض الأمثلة لما نفكر فيه تقليديًا عندما نفكر في الخطوط:


تحتوي الصورة أو الصورة الممتعة دائمًا على خطوط وأشكال بداخلها. بعضها أكثر ثباتًا بينما البعض الآخر أكثر ديناميكية. يمكن لهذه الخطوط أيضًا إنشاء مسارات غير مرئية والتي تعتبر رائعة لجذب الانتباه إلى نسختك.
الخطوط أكثر من مجرد فواصل - يمكن للخطوط الصحيحة أن تنقل الحركة والعاطفة ، وتربط تركيبتك معًا وتجعلها تبدو مصقولة واحترافية.
الخطوط يمكن أن تشكل البنية الأساسية لمشروعك. يمكن أن يساعدك تحديد خط الحركة في التصميم المبدئي الخاص بك قبل البدء في إنشاء تصميم يحقق الحالة المزاجية المطلوبة.
2.اللون Color

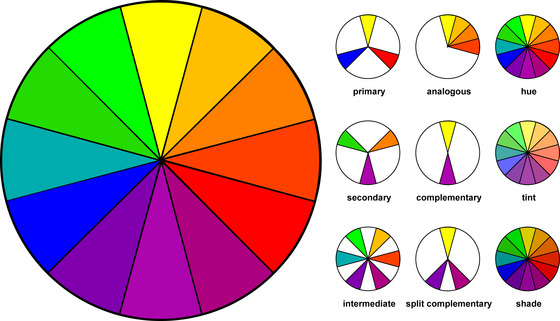
يعد اللون أحد أكثر عناصر التصميم الجرافيكي وضوحًا لكل من المستخدم والمصمم. يمكن أن تكون قائمة بذاتها ، كخلفية ، أو يمكن تطبيقها على عناصر أخرى ، مثل الخطوط أو الأشكال أو الملمس أو الطباعة. يخلق اللون مزاجًا داخل القطعة ويحكي قصة عن العلامة التجارية. كل لون يقول شيئًا مختلفًا ، ويمكن للتركيبات أن تغير هذا الانطباع أكثر.
عند تحديد درجات لمشروع ما ، ضع في اعتبارك الألوان التي تظهر بشكل معاكس أو بجانب بعضها البعض على عجلة الألوان — تميل هذه الألوان إلى إنتاج أكثر التركيبات إرضاءً باستمرار. يمكنك أيضًا التفكير في استخدام أداة مجانية لتخطيط الألوان عبر الإنترنت ، مثل Coolers للقيام بالعمل نيابة عنك.
3.شكل SHAPE
الأشكال هي أصل التصميم الجرافيكي. إنها هياكل وأشكال تشكل الشعارات والرسوم التوضيحية وعناصر أخرى لا حصر لها في جميع أنواع التصميمات.
تساعد الأشكال المصمم على إضافة الاهتمام أو تنظيم عناصر التصميم. كما أنها ليست زخرفية بشكل صارم ، حيث يمكن أن يكون للأشكال معانٍ رمزية ، أو تستدعي المشاعر ، أو تستخدم لتوجيه العين إلى أهم المعلومات.
الأشكال هي أحد العناصر الأساسية لتصميم الرسوم ولديك مجموعة كبيرة ومتنوعة من الأشكال للاختيار من بينها. هناك ثلاثة أنواع أساسية من الأشكال:
- الأشكال الهندسية
- أشكال عضوية
- أشكال مجردة
الأشكال الهندسية
الأشكال الهندسية هي المربعات الأساسية ، والمستطيلات ، والدوائر ، والمثلثات ، وما إلى ذلك. وتتضمن هذه الأشكال عادةً زوايا حادة ولكن قد تحتوي على عناصر مستديرة. الأشكال الهندسية الأكثر شيوعًا هي:
- المربعات والمستطيلات
- الدوائر
- مثلثات
- الماس
أشكال عضوية
تحتوي الأشكال العضوية على خطوط انسيابية وتسمى أيضًا "الأشكال الطبيعية". إنها تشبه الأشياء الموجودة في الطبيعة مثل البركة (فقاعة متعرجة) أو تفاحة أو ورقة.
الأشكال المجردة
هناك أيضًا تلك الأشكال التي لا يمكننا ربطها بالواقع المعروفة باسم الأشكال المجردة. الأشكال المجردة هي تلك التي لها شكل يمكن التعرف عليه ولكنها ليست "حقيقية" بنفس الطريقة التي تكون بها الأشكال الطبيعية.
على سبيل المثال ، رسم القطة على شكل عصا هو شكل قطة مجرد ، لكن قطة أخرى في الصورة هي شكل طبيعي. هذه هي الأشكال الحرة مثل اللوالب والتكوينات الشبيهة بالسحابة والأشكال متعددة الأبعاد التي أصبحت شائعة في تصميم الشعار الحديث.
بعض الأمثلة على الأشكال المجردة هي:
- الحروف الأبجدية
- الأيقونات
- حرف او رمز
استخدام الأشكال في تصميماتك
يعد استخدام الأشكال بشكل صحيح أحد مفاتيح التصميم الجرافيكي الناجح. يمكن أن يحدد الشكل واللون والحجم والخصائص الأخرى للأشكال في التخطيط الحالة المزاجية والرسالة.
يُنظر إلى الأشكال الناعمة والمنحنية والمستديرة بشكل مختلف عن الأشكال الحادة والتي لها زاويا. على سبيل المثال ، الشركة التي تكون قاعدة عملائها الأساسيين من النساء قد تستخدم الدوائر والمنحنيات في شعارها. وبالمثل ، فإن الأعمال التجارية في صناعة الرياضة تريد أشكالًا ذات خطوط حادة تصور الحركة والحركة مثل شعار Nike®.
أيضًا ، ضع في اعتبارك الأشكال غير المرئية لتصميماتك مثل المخطط العام لموقع ويب أو صفحة مقصودة أو كتيب. قد يتضمن الإطار السلكي الخاص بك أشكالًا لرأس وموضع عناصر التصميم ، ولكن قد لا يتم رسم الحدود بالضرورة أو تحديدها في التصميم النهائي.
- يمكن تجميع الأشكال أو استخدامها في أنماط لإضافة التركيز.
- "المسافة البيضاء" أو المسافة السلبية المتبقية بين الأشكال ستؤثر أيضًا بشكل كبير على التصميم.
- يمكن أن تؤدي تجربة الأشكال وتغييرها داخل التصميم في النهاية إلى النتيجة المرجوة.
عند العمل على تصميم ، ضع في اعتبارك مرة أخرى كل من الأشكال التي تدمجها عمدًا (الأشكال الإيجابية) ، والأشكال التي تتكون بشكل طبيعي حول تلك الأشكال (الأشكال السلبية).
4.الملمس Texture
من غير البديهي التفكير في الملمس عندما لا يتم لمس القطعة أبدًا. ومع ذلك ، تعتمد مواقع الويب والتصميم الجرافيكي على شكل وانطباع الملمس على الشاشة. يمكن أن يخلق الملمس مظهرًا ثلاثي الأبعاد على لسطح ثنائي الأبعاد. كما أنه يساعد في بناء عالم غامر.
7.المساحة Space
عند العمل على تصميم ، لا تنظر فقط في العناصر التي تقوم بتضمينها (مثل الصور والنص) ولكن كيف يتم ترتيبها وتجميعها في التصميم بشكل متناسقن. قد يكون من المغري أن تملأ كل شبر من لوحتك الرقمية بشيء ما ، لكن حاول أن تمنح عناصرك بعض المساحة للتنفس.
يمكن استخدام المساحة لفصل العناصر وتوصيلها في التصميم. المساحات العريضة تفصل العناصر عن بعضها البعض والمساحات الضيقة تربط العناصر لتكشف العلاقات فيما بينها. العناصر المتداخلة تزيد من علاقتها.
من خلال التحكم في المساحة وتشكيلها في تصميماتنا ، نخلق الإيقاع والاتجاه والحركة. نخلق تدفق التصميم من خلال استخدامنا للمساحة.
تقوم المساحات البيضاء بثلاثة أشياء رئيسية في التصميم.
- تنشئ مجموعات من العناصر
- تخلق التركيز والتسلسل الهرمي
- تحسن الوضوح
8.الطباعة / الخطوط TYPOGRAPHY/FONTS
شاغلك الأول هو اختيار الخط الذي يتطابق مع الرسالة أو الغرض من تصميمك. قبل أن تبدأ في تصفح الخطوط المتوفرة ، سيكون من الجيد التفكير في بعض الصفات أو الخصائص التي تريد أن يتواصل معها تصميمك.
بهذه الطريقة عندما تختار خطًا ، يكون لديك بالفعل مخطط يمكنك مطابقة الخط معه. هذا مهم لأن كل خط له مزاجه أو شخصيته الخاصة. ربما تكون جادة أو غير رسمية أو مرحة أو أنيقة. ستحتاج إلى تحديد ما يقوله لك خط معين ، وما إذا كان ذلك يتناسب مع تصميمك.
إذا كانت الخصائص التي يتواصل معها الخط لا تتطابق مع رسالة تصميمك العام ، فسيكون هناك انقطاع مرئي للمشاهدين أو المستخدمين لتصميمك ، وأنت لا تريد ذلك. عند تصفح الخطوط ، قد يكون من السهل الانغماس في كل الخيارات الممتعة والمثيرة للاهتمام ، ولكن لا تدع التفضيلات الشخصية تعترض طريقك ؛ الخط الذي تعتقد أنه مميز أو أنيق قد لا يكون مفيدًا أو مناسبًا للمشروع الذي تعمل عليه.
إذا وجدت نفسك تخرج عن المسار الصحيح ، فقط اسأل نفسك هذا السؤال: هل يدعم هذا الخط صفات العلامة التجارية أو يكمل الغرض من تصميمي؟ أكثر خيارات الخطوط فاعلية تفعل ذلك بالضبط.
الجمع بين الخطوط
قد يكون اختيار خطين أو أكثر لاستخدامهما معًا أمرًا صعبًا. أنت تريد أن تكمل الخطوط بعضها البعض ، لكن لا تكون متشابهة جدًا - مختلفة ، لكن ليست مختلفة تمامًا لدرجة أنها تتعارض. غالبًا ما ينتهي تجنب هذه الحدود المتطرفة من التباين الضئيل جدًا أو المفرط إلى أن يكون عملية تجريب من تجربة وخطأ.
لا يعد العثور على مجموعة خطوط بمستوى تباين عملية خطوة بخطوة ، ولكنه عادة ما يكون نتيجة مزيج من الذوق الشخصي والممارسة والغريزة والملاحظة. لكن لا يجب أن تكون هذه العملية غامضة تمامًا. أثناء تطوير عينك لإقران الخطوط ، يمكنك اتباع بعض الاختصارات للبدء:
- البحث عن جودة مشتركة: من المرجح أن تعمل الخطوط التي تبدو مختلفة بشكل كبير ولكنها تشترك في شيء مشترك بشكل جيد معًا. قد تكون هذه الجودة نسبًا عامة مثل ارتفاع الرسالة أو عرضها ، أو قد يشترك خطان في بنية أساسية أو هيكل . حتى لو كان التشابه دقيقًا ، فإنه سيساعد على منح تركيبة الخطوط الخاصة بك تماسكًا أساسيًا.
- امنح كل خط وظيفة: ستحتاج الخطوط التي اخترتها إلى أن تكون مختلفة بما يكفي لإنشاء تسلسل هرمي مرئي واضح - لإظهار المشاهدين أين ينظرون وما هو مهم. غالبًا ما يكون خط sans-serif واحد وخط serif واحدًا كافيين للقيام بذلك بشكل فعال.
9.المحاذاة ALIGNMENT
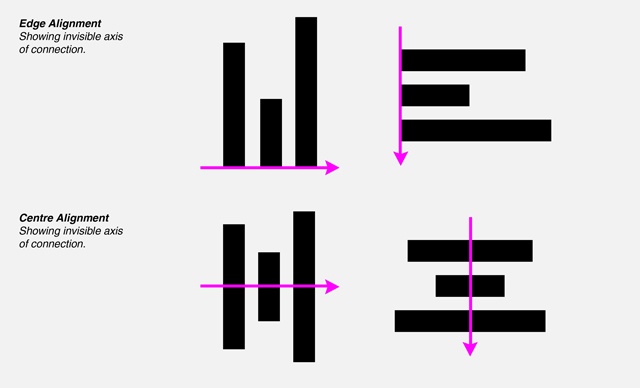
فكر في المحاذاة كمحور غير مرئي يعمل بين العناصر ، ويربطها بصريًا إما بحوافها أو مراكزها.
غالبًا ما تظهر المحاذاة في مناقشات التصميم حول النص والطباعة ، ولكن من المهم أيضًا مراعاة محاذاة العناصر غير النصية عند بناء تكوين متوازن ومنظم.

يوضح المثال أعلاه محاذاة موحدة للحافة والوسط — لكن هذا لا يعني أن جميع العناصر في تكوينك يجب أن تتبع دائمًا نمطًا واحدًا من المحاذاة. في الصورة أدناه ، يمكنك رؤية العناصر محاذاة مع حوافها ، لكن لا توحدها محور واحد.
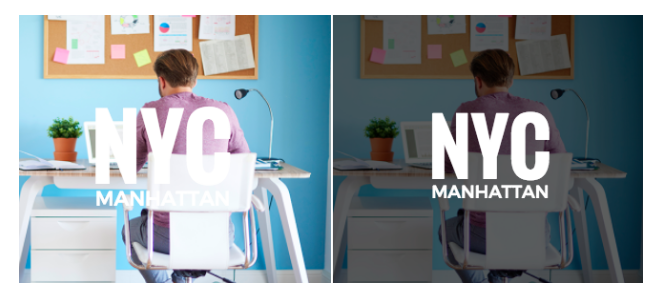
10.التباين CONTRAST
يشير التباين إلى تجاور العناصر التي تختلف بشدة (كبير مقابل صغير ، فاتح مقابل داكن ، إلخ) لخلق اهتمام بصري أو لفت الانتباه إلى عناصر معينة.
بدون تباين ، تصميماتنا ليست باهتة ومملة عند النظر إليها فحسب ، بل يصعب فهمها أيضًا. غالبًا ما يكون نقص التباين هو ما يفصل بين أعمال التصميم المتواضعة والتصميمات التي تبدو احترافية ومصقولة وواضحة.

11.المقياس (الحجم) Scale (Size)
إن اللعب بمقياس وحجم الأشياء والأشكال والنوع والعناصر الأخرى الخاصة بك يضيف الاهتمام والتركيز. ما مدى ملل موقع الويب المتماثل مع جميع المكونات ذات الحجم المتماثل؟ جدا. لكن مقدار الاختلاف سيعتمد بشكل كبير على المحتوى الداخلي. تناسب الاختلافات الدقيقة المحتوى الاحترافي ، بينما تفضل الجريئة المؤسسات الإبداعية.
14.تكوين COMPOSITION
أخيرًا ، بعد إقران كل هذه المفاهيم معًا ، نحصل على التكوين النهائي. درب عينك لترى كيف يتناسب كل شيء معًا. يجب أن ترتبط أصولك المختلفة ببعضها البعض في صورة ورسالة واحدة متماسكة.
بعض العناصر الإضافية للتكوين التي يجب مراعاتها هي:
الهيمنة والتأكيد
بينما يمكنك التحدث عن التأكيد على شيء أو آخر ، فإن عنصر التركيز له علاقة أكثر بشيء أو لون أو نمط يسيطر على شيء آخر من أجل إحساس متزايد بالتباين. التباين مثير للاهتمام ، ويخلق نقطة محورية.
التوازن
هناك مدرستان للتوازن: التناظر وعدم التناسق. في حين أن معظم المصممين والفنانين والمبدعين يفضلون عدم التناسق بسبب طبيعته الجذابة ، فإن التماثل له مكانه.
الانسجام
التناغم هو "الهدف الرئيسي لتصميم الجرافيك" . الانسجام هو ما تحصل عليه عندما تعمل كل القطع معًا. لا شيء يجب أن يكون غير ضروري. التصميم الرائع يجب أن يضم ما يكفي فقط وليس كثيرًا. تأكد من أن جميع التفاصيل تعمل مع بعضها البعض قبل أن تعتبر المشروع مكتملاً.
13.القص CROPPING
قص الصورة هو عملية قص الأجزاء الغير الضرورية من الصورة والتخلص منها.
يمكن أن يؤدي اقتصاص الصورة إلى تغيير تركيز أو اتجاه التصميم. قد يتم اقتصاص الصورة للتأكيد على جانب معين من التصميم أو لتقديم المعلومات بشكل أكثر وضوحًا. يمكن أن يؤدي الاقتصاص الذكي والمتعمد للأشكال والشكل والحروف إلى جعل التصميم أكثر سيطرة بصريًا.
لماذا يجب عليك استخدام المحصول؟
- للتأكيد على عناصر الاهتمام
- للقضاء على جزء غير مرغوب فيه
- لضبط الشكل ليلائم تنسيقًا معينًا
- لتكبير أجزاء صغيرة
يمكن أن يؤدي اقتصاص الصورة إلى:
- تغيير اتجاه وتوازن التركيبة
- تغيير التركيز
- إزالة المعلومات غير الضرورية أو الأجزاء التي لا تعمل ضمن التكوين
- خلق المزيد من التركيز
- أن يساعد في حل مشكلات الخلفية ويمكن أن يساعد في وضع الشكل في التصميم بشكل أكثر فعالية.
احرص على عدم قص الكثير من الصورة بحيث لا يمكن فهمها بعد قصها. استخدم الاقتصاص لإنشاء تركيبة مفتوحة. يمكنك أيضًا استخدام الاقتصاص لإنشاء مساحة سلبية للمحتوى الخاص بك أو العناصر الرسومية الأخرى.
يعد اقتصاص الصورة أيضًا خطوة مهمة لتحرير الصور. يمكن أن يكون لكيفية اقتصاص الصورة تأثير مرئي كبير على التصميم النهائي. الفكرة هي أن التركيب خارج المركز يكون أكثر إرضاء للعين ويبدو أكثر طبيعية من واحد حيث يتم وضع الهدف في منتصف الإطار مباشرة.
خاتمة
هناك المئات من القواعد والعديد من المبادئ الأخرى عندما يتعلق الأمر بإنشاء تصميمات جميلة داخل وخارج الويب ، ولكن هذه العنصار هي الأساسيات الأساسية التي ستضمن أن أي شيء تقوم بإنشائه جذاب ومهني ومثالي.
التصميم عمل معقد مليء بالمبادئ والحيل والتقنيات ، بعضها يمكنك تعلمه من البعض الآخر ، وبعضها عليك أن تتعلمه بنفسك.
خذ كل "قاعدة" تقرأ عنها بحذر وطبقها حيث تشعر أنها مناسبة ، لكن تخلى عن القواعد متى شعرت أنها ليست ذات صلة. التصميم مجال متطور ومتغير باستمرار وكل موقف مختلف وفريد ومثير.
للمبتدئين بيننا ، ضع هذه المبادئ في الاعتبار. عندما تكون بالخارج ، دوِّن وسائل التواصل الاجتماعي والتلفزيون والملصقات والقوائم واللافتات التي تراها مهمة للإلهام في وقت لاحق ، وحاول تحديد المبادئ التي تستخدمها وكيفية استخدامها. قم بتطوير "عين التصميم" واحتفظ بسجل عقلي (أو مادي) للطرق الممتعة لاستخدام هذه التقنيات وتخزينها بعيدًا لليوم الذي ستحتاها.
بشكل عام ، استمتع بها. العب ، جرب ، لكن افعل ذلك بقصد واهتمام. حظا طيبا وفقك الله!
أنظر أيضاً : أساسيات التصميم الجرافيكي
الأسئلة الشائعة
ما هي مكونات التصميم الجرافيكي؟
هذه اللبنات الأساسية ، العناصر السبعة للتصميم ، هي الخط واللون والقيمة والشكل والملمس والفضاء والشكل. كل واحد لديه مجموعة السمات الخاصة به التي يمكن أن تعمل تجاه أو ضد فكرتك أو نيتك في كل من الوظيفة والأسلوب.
ما هو التصميم الجرافيكي بالضبط؟
التصميم الجرافيكي هو حرفة يقوم فيها المحترفون بإنشاء محتوى مرئي لتوصيل الرسائل. من خلال تطبيق تقنيات التسلسل الهرمي المرئي وتخطيط الصفحة ، يستخدم المصممون الطباعة والصور لتلبية احتياجات المستخدمين الخاصة والتركيز على منطق عرض العناصر في التصميمات التفاعلية ، لتحسين تجربة المستخدم.
هل Photoshop جيد لتصميم الشعار؟
يعد Photoshop برنامجًا سيئًا لاستخدامه عند إنشاء الشعارات ، ولن يفعل شيئًا سوى أنه سيكلفك الوقت والمال. لا يمكن تكبير إنشاء شعار في Photoshop أو معالجته بنفس الطريقة التي يمكن بها استخدام الشعار المستند إلى Illustrator. ستتم طباعة الكتابة بشكل أوضح في العرض المستند إلى المتجهات.
هل يجب أن أتعلم Illustrator أو Photoshop أولاً؟
إذا كنت تريد تعلم كل من Illustrator و Photoshop ، فإن اقتراحي هو البدء باستخدام Photoshop. بمجرد الانتهاء من ذلك ، توجه إلى Illustrator. أقول هذا لأنه يمكنك تعلم أساسيات Photoshop بسرعة إلى حد ما.