لا تحتاج إلى شهادة في التصميم الجرافيكي لإنشاء رسومات مذهلة. تحتاج فقط إلى فهم بعض اساسيات تصميم الجرافيكي .
إذا كنت مصممًا أو مهندسًا تبيع المنتجات التي تصنعها ، أو تستخدمها للعلامة التجارية الخاصة بشركتك ، أو تعلم لدى شركة أو لحسابك الخاص ، فأنت تعلم أن الأمر يتطلب أكثر من مجرد فكرة أصلية أو منتج فريد لتحقيق النجاح.
في الأسواق التنافسية مثل Etsy و Kickstarter ، وفي المعارض التجارية الكبيرة والمؤتمرات والأحداث ، لا تحتاج منتجاتك إلى التصميم الجيد فحسب ، بل قد تحتاج أيضًا إلى علامة تجارية قوية ووجود على شبكة الإنترنت وصور منتجات جميلة من أجل التقاط العملاء. الانتباه.
قد يبدو الأمرشعباً في البداية ، لكن لا تخف! ستساعدك هذه المقالة على فهم اساسيات التصميم الجرافيكي التي ستحتاجها للإنطلاق في مسيرتك .
اساسيات التصميم الجرافيكي
كل شيء صنعه الجنس البشري ينطوي على مستوى معين من قرارات التصميم. انظر حولك. أجهزة الكمبيوتر والمكاتب والكراسي وأكواب القهوة والسترات الصوفية والأحذية. تم لمس كل شيء من قبل المصمم الذي اتخذ قرارات بشأن الطبيعة المرئية والمادية لهذا المنتج بناءً على الاستخدام المقصود والأسلوب المرئي المطلوب.
سواء كنت تقوم بتطوير أحدث الأدوات التقنية ، أو تصنع مجوهرات مقطوعة بالليزر أو تصمم أدوات منزلية مطبوعة ثلاثية الأبعاد ، فأنت أيضًا ستتخذ الكثير من قرارات التصميم.
يريد المستهلكون أن تبدو مشترياتهم جيدة وتعمل بشكل جيد ، لذلك من الضروري للمصممين والمهندسين أن يكون لديهم فهم قوي لأساسيات تصميم الجرافيك عند التعامل مع عملهم. تتمثل مهمة المصمم في موازنة الشكل مقابل الوظيفة عند إنشاء منتجات جميلة وقابلة للاستخدام.
التصميم الجيد هو التصميم الذي يُحدث تأثير في الجمهور ويوصل الرسالة المرجوة. كما كان من المفترض أن يكون. لا أقل ولا اكثر. كما وصفت إيرين ، "التصميم الجيد مثل الثلاجة. عندما يعمل ، لا أحد يلاحظ. ولكن عندما تتوقف عن العمل ، فمن المؤكد أن كل ما فيها يتعفن ". بمعنى آخر ، التصميم الجيد مُتوقع. تبدو الأشياء على ما يرام ويشعر بها ، على الرغم من أن هذا الشعور غالبًا ما يمر دون أن تلاحظه العين غير المدربة.
قد يبدو الأمر وكأنه هدف بعيد المنال ، لكن المعرفة الأساسية بنظرية التصميم ستجعله ملموسًا بشكل أكبر. تتضمن نظرية التصميم ، على سبيل المثال لا الحصر ، الاستخدام السليم لمبادئ وعناصر التصميم لتحقيق تصميم جيد. تشير عناصر التصميم إلى المكونات الأساسية لتكوين التصميم ، بينما تشير مبادئ التصميم إلى طريقة استخدام هذه العناصر معًا.
بمرور الوقت ، كانت هناك حركات لا حصر لها في نظرية التصميم. إنه موضوع كثيف اقترب منه العديد من العقول اللامعة وتأملوا فيها وفسروها. على الرغم من عدم وجود عقيدة واحدة موحدة لنظرية التصميم يتبعها جميع المصممين ، إلا أن هناك العديد من مفاهيم التصميم التي تقترب من القبول العالمي في نظرية التصميم.
أدناه سنلقي نظرة على 7 عناصر تصميم و 7 مبادئ تصميم يجب أن يعرفها كل صانع وهي التي يشكل اساسيات التصميم الجرافيكي.
العناصر السبعة للتصميم الجرافيكي
عنصر التصميم هو الوحدة الأساسية للتصميم المرئي والمكون الأساسي الذي يتم من خلاله إنشاء جميع التصميمات.
لنتخيل أن إنشاء قطعة تصميم يشبه بناء منزل. ستكون عناصر التصميم هي المواد الخام ، مثل الطوب أو الخشب. ستؤثر كيفية استخدام المواد المختارة على المظهر العام والمظهر والوظيفة. تساعد معرفة الغرض من المنزل والأسلوب المقصود المهندس المعماري على اتخاذ قرارات بشأن المواد.
وخير مثال على ذلك هو المقصورة الخشبية ، والتي نفهم عمومًا أنها مناسبة لمنزل جبلي. أفضل مكان له هو بالقرب من الشاطئ أو في الصحراء أو في الجبال. لكن لماذا؟ حسنًا ، المادة المعنية لها سمات أو صفات معينة تجعلها مناسبة أو غير مناسبة لهذا المنزل.
تعتبر الألواح الخشبية مثالية لمنزل جبلي وظيفيًا لأنها مواد وفيرة بشكل طبيعي في الجبال ، ويمكنها تحمل العواصف الجبلية التي لا يمكن التنبؤ بها ولديها كتلة حرارية للمساعدة في الحفاظ على المنزل دافئًا. تتماشى الألواح الخشبية أيضًا بصريًا مع البيئة الطبيعية في الجبال. يعتمد اختيار المواد على مزيج من الوظيفة والأسلوب.
على غرار الألواح الخشبية ، تشبه عناصر التصميم المواد المتاحة لك كمصمم. هذه اللبنات الأساسية ، العناصر السبعة للتصميم ، هي الخط واللون والقيمة والشكل والملمس والفضاء والشكل. كل واحد لديه مجموعة السمات الخاصة به التي يمكن أن تعمل تجاه أو ضد فكرتك أو نيتك في كل من الوظيفة والأسلوب.
بمعنى آخر ، يمكن للمصممين توصيل الأفكار أو المفاهيم باستخدام عناصر التصميم السبعة ، والتي يمكن استخدامها بمفردها أو بالاشتراك مع بعضها البعض اعتمادًا على الأهداف.
يجب على المصممين الذين يخططون لغزو السوق بمنتجاتهم النظر في عناصر التصميم في كل من السياق المرئي والمادي. المواد الفيزيائية المستخدمة في المنتج النهائي هي عناصر تصميم بحد ذاتها.
لتصميم شيئ يستحق يجب مراعاة الأهمية المادية للمنتج النهائي طوال عملية التصميم. دعنا نلقي نظرة فاحصة على كل عنصر من عناصر التصميم لاكتساب فهم أفضل لكيفية استخدامه.
1.الخط Line
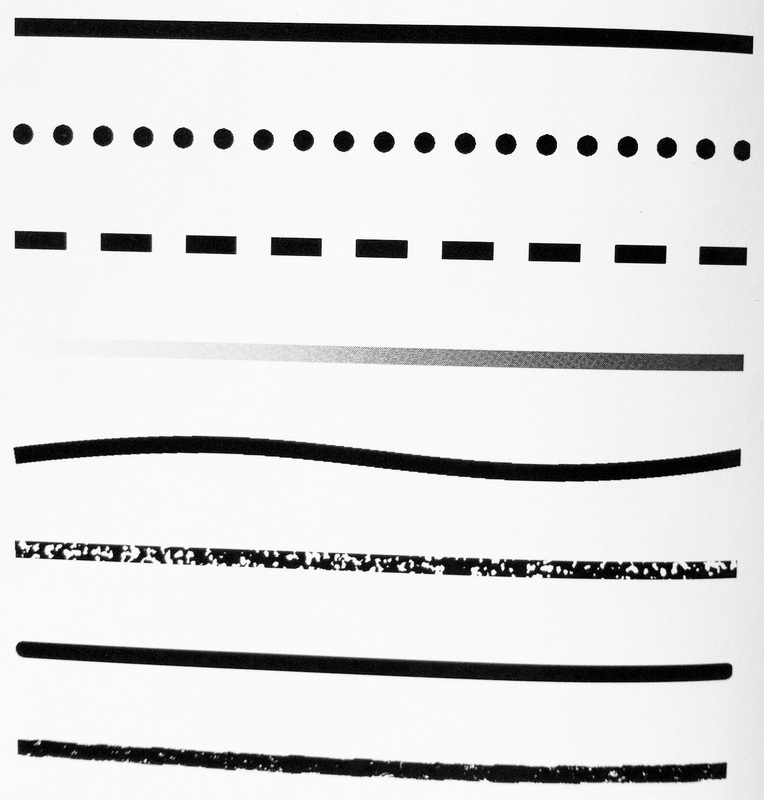
العنصر الأول والأكثر أهمية في التصميم هو الخط ، وهو نقطة البداية لمعظم المصممين الذين يحدقون في لوحة قماشية فارغة أو تصميم فراغ على فوتوشوب. في سياق التصميم الجرافيكي ، يتم تعريف الخط كنقطتين متصلتين في الفضاء. يمكن أن تحتوي الخطوط على العديد من السمات ، مثل أن تكون سميكة أو رفيعة أو دقيقة أو مصقولة أو ناعمة أو خشنة أو أفقية أو رأسية أو قطرية أو منحنية أو منحنية أو متقطعة أو منقطة أو متصلة أو مكسورة كما هو موضح في هذه الصورة .

غالبًا ما يستخدم المصممون خطوطًا لتوجيه العين إلى نقطة معينة ، وتقسيم المساحة ، والإشارة إلى التركيز وإنشاء نسيج.
2.اللون COLOR
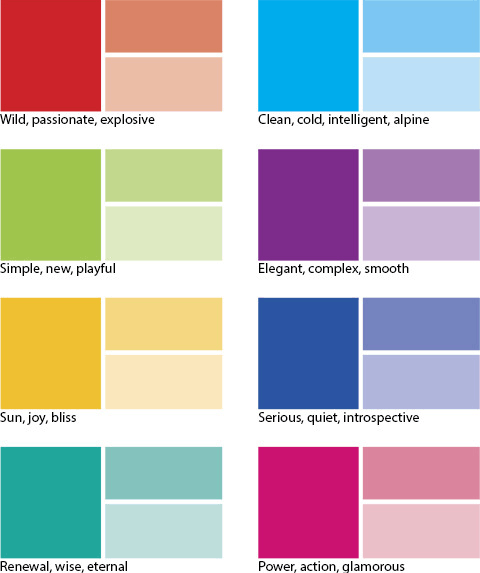
اللون هو العنصر الثاني في التصميم وهو أحد أهم اساسيات التصميم الجرافيكي ، وعلى غرار الخط ، يمكن استخدام اللون لضبط الحالة المزاجية أو نغمة التصميم. يميل الخضر والبلوز ، على سبيل المثال ، إلى التمتع بجاذبية هادئة ومريحة. من ناحية أخرى ، فإن اللون الأحمر والبرتقالي أكثر قوة وعاطفة.
هناك علم كامل وراء اختيار الألوان بناءً على ما تعنيه وكيف تجعلنا نشعر به ، كما هو موضح في هذه الصورة من Digital Arts Online.

يمكن أن يؤدي استخدام الألوان للاستفادة من هذه المشاعر إلى جعل التصميمات أكثر نجاحًا في تحقيق الاستجابة المطلوبة. في حالة الصانعين الذين يبيعون منتجاتهم ، هذه الاستجابة المرغوبة = شراء.
لفهم أكثر شمولاً للون ، دعنا نلقي نظرة على الخصائص التالية:
- تدرج اللون: غالبًا ما يستخدم فقط كاسم فاخر للون (على سبيل المثال. أرجواني ، أخضر ، أزرق) ، ولكنه يعني أيضًا لونًا نقيًا قبل إضافة أي أسود أو أبيض إليه.
- الظل: إضافة اللون الأسود إلى اللون ، مما يجعله نسخة أغمق من اللون النقي.
- الصبغة: إضافة اللون الأبيض إلى الصبغة ، مما يجعلها نسخة أفتح من اللون النقي.
- النغمة: إضافة اللون الرمادي إلى تدرج اللون ، مما يؤدي إلى إنشاء نسخة صامتة من اللون النقي.
- الشدة: يتحدث عن سطوع أو نقاء اللون. يقال إن الصبغة الحقيقية لها كثافة عالية ، في حين أن الظل أو الصبغة أو الدرجة ذات كثافة منخفضة.
لمعرفة المزيد حول نظرية الألوان ، تحقق من هذا الأسلوب السهل على Medium
بالنسبة لجميع أنواع التصميمات ، يلعب اللون بالتأكيد دورًا ليس فقط في اختيار المواد والصور والأشكال ولكن أيضًا في التركيب العام.
3.القيمة Value
تصف القيمة نطاق الإضاءة والظلام للون. توضح صورة مقياس القيمة هذه من Tes Teach ما يحدث عند إضافة الأسود إلى الأبيض لعمل ظلال من اللون الرمادي.

هذا المفهوم مهم للمصممين ليس فقط في اختيار اللون البسيط ولكن أيضًا لأن القيمة تحدد الأشكال وتخلق أوهامًا مكانية. إذا كانت القيم متقاربة ، فستبدو الأشكال مستوية وتبدو مرتبطة بشكل وثيق في الفضاء .
تقول شارلوت جيروسك في الفن والتصميم والتفكير البصري. "في حالة تباين القيم ، ستظهر الأشكال منفصلة في الفراغ وسيبرز بعضها عن البعض الآخر. يعمل هذا سواء كانت الألوان هي الأسود والأبيض والرمادي فقط ، أو ما إذا كانت الألوان متضمنة ".
4.شكل Shape
يمكن تعريف الشكل على انه جودة كائن أو جسم مميز موجود على سطح خارجي أو مخطط تفصيلي لشكل أوتصميم معين. يمكن تحقيق هذا التحديد للمساحة باستخدام اللون أو الخط أو القيمة أو الملمس.
نحن محاطون بالعديد من الأشكال (المنازل والمكاتب والسيارات والأشجار والزهور والقطط والكلاب) التي قد لا نفكر فيها كثيرًا. ولكن بالنسبة للمصمم ، فإن الأشكال هي أساس التصميم الجرافيكي.
كتبت المؤلفة ومصممة الويب جينيفر كيرنين في مقالة لايف واير هذه: "إنها أشكال ومجسمات لشعارات الماكياج والرسوم التوضيحية وعناصر أخرى لا حصر لها في جميع أنواع التصميمات".
تساعد الأشكال المصمم على إضافة الاهتمام أو تنظيم عناصر التصميم. فهي ليست زينة بشكل صارم ، إما لأن الأشكال يمكن أن يكون لها معاني رمزية أو تستدعي المشاعر أو تستخدم لتوجيه العين إلى أهم المعلومات ".
يمكن وصف الأشكال بثلاث طرق: ميكانيكية أو عضوية أو مجردة.
- الأشكال الميكانيكية هي تلك ذات الحواف الصلبة وعادة ما تكون هندسية ، مما يوفر شعوراً بالاستقرار والنظام في التصميم.
- أما الأشكال العضوية غير منتظمة وغالبًا ما تتميز بمنحنيات أو زوايا غير متوقعة ، مما يخلق تصميمًا أكثر طبيعية ومعبرة.
- الأشكال المجردة هي أشياء مثل الحروف أو الرموز أو الرموز ويمكن أن تساعد في نقل رسالة.

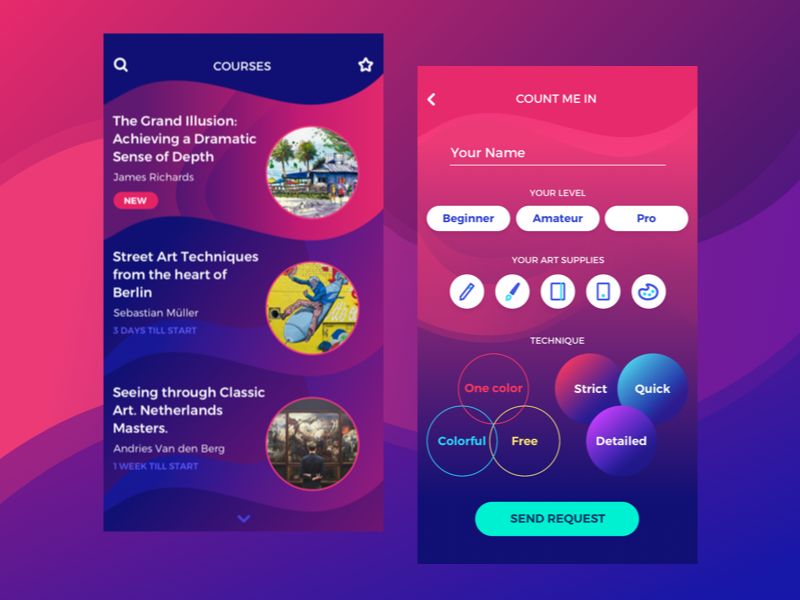
في المثال أعلاه من UX Planet ، يلعب الشكل دورًا مهمًا في نجاح تصميم تطبيق الدورات الفنية. الدوائر ليس لها زوايا ، لذلك هناك ملمس أكثر ليونة وأكثر اعتدالًا مما لو تم استخدام المضلعات.
عند بدأ تصميمك، فأنت تتحمل مسؤولية أي إضافة للتصميم. تستغرق العديد من الأشكال التفصيلية الصغيرة وقتًا أطول لتتبعها مقارنة بعدد أقل من الأشكال الأكبر. تستغرق الدوائر وقتًا أطول من الخطوط المستقيمة. وبما أن الوقت = المال عند القطع بدأ التصميم ، فإن الأشكال التي تختارها لن تؤثر فقط على المظهر الجمالي للمنتج ولكن أيضًا على التكلفة.
5.الملمس
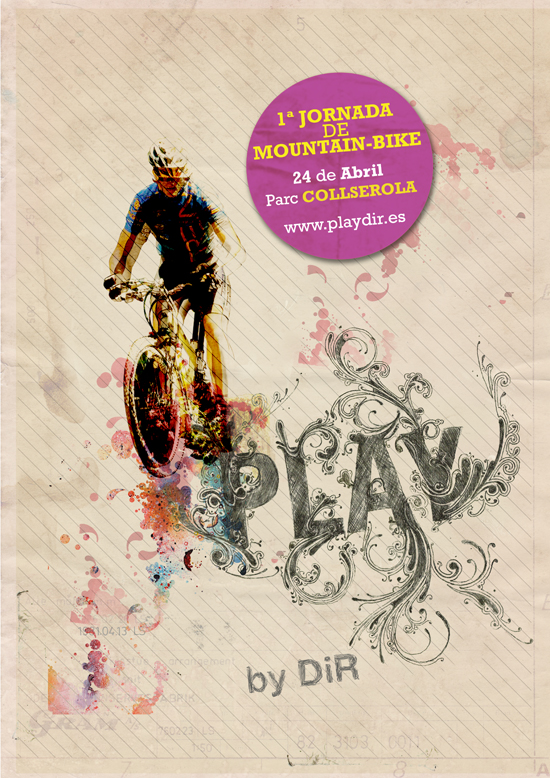
في التصميم ، الملمس له تعريفان. الأول هو الملمس المرئي ، عندما يظهر الملمس وكأنه موجود على سطح مستوٍ عبر استخدام الخط أو الشكل أو اللون. تظهر صورة لحاء الشجر ، على سبيل المثال ، الكثير من الملمس البصري بشكل طبيعي. في التصميم الجرافيكي ، هذا الملصق الذي شاهدته علىAbduzeedo يعلن فيه عن سباق دراجات جبلية يستخدمملمساً لإضافة استجابة عاطفية وواقعية.

التعريف الثاني للملمس هو اللمس المادي ، الملمس المادي أو الشعور بعنصر التصميم مثل السلس ، الناعم ، الخشن ، الرقيق ، إلخ.
6.المساحة Space
المساحة الأقل وضوحًا من بين عناصر التصميم السبعة ، تسمح للمصممين بأخذ مسافات ثنائية الأبعاد وخلق وهم بأبعاد ثلاثية. يتم تحقيق ذلك من خلال مجموعة متنوعة من التقنيات:
التداخل: من خلال وضع بعض الكائنات متداخلة أمام مع كائنات أخرى ، يمكن للمصممين البدء في خلق وهم الفضاء. يجب أن تجلس الأشكال الموجودة في المقدمة دائمًا أمام تلك الموجودة في الخلفية .
التظليل: إضافة تدرج من القيم إلى شكل ما يعطي انطباعًا بوجود كائن ثلاثي الأبعاد. يمكنك إنشاء التظليل من خلال تعيين مصدر الضوء أولاً ثم تحديد مناطق الإبرازات والدرجات اللونية النصفية والظلال والضوء المنعكس بناءً على موضع الضوء.
منظور الغلاف الجوي: تشير تقنية عرض العمق أو المسافة داخل الفضاء إلى تأثير الغلاف الجوي على الكائنات. يستخدم المنظور الجوي تباين الألوان والقيم لإظهار العمق. الأجسام البعيدة بشكل عام لها تباين أقل وضوحًا ؛ قد تتلاشى في الخلفية أو تصبح مناطق مظلمة غير واضحة. ستكون الكائنات الأمامية واضحة مع تباين أكثر حدة .
المنظور الخطي: هذه التقنية هي الطريقة التي يخلق بها المصممون وهم العمق على سطح مستو وكذلك تحديد نقطة محورية. تبدو الأشياء البعيدة أصغر حجمًا ، حتى لو لم تكن صغيرة في الواقع. فكر في القيادة على امتداد طويل من الطريق السريع. تصبح الخطوط على الطريق السريع أصغر وأصغر حتى تختفي في الأفق.
يعتمد المنظور الخطي على فكرة أن جميع الخطوط ستتقارب عند نقطة مشتركة في الأفق تسمى نقطة التلاشي. ستظهر أي جدران أو أسقف أو أرضيات أو أشياء أخرى بها خطوط وكأنها تلتقي في خط الأفق. هذه الخطوط المتقاربة تقود أعيننا نحو تلك النقطة المحورية.
في كثير من الأحيان ، سيتم تحديد موقع الكائن أو الشخص الأكثر أهمية في تلك المرحلة. يمكنك أن ترى في الرسم أدناه كيف تبدو جميع الخطوط وكأنها توجه عينك نحو الكنيسة في منتصف الجزء الخلفي من الرسم .
في حين أن معظم مبادئ التصميم داخل عنصر الفضاء تكون أكثر وضوحًا في الرسم والطلاء ، إلا أنها قابلة للتطبيق بشكل مذهل على التصميم الجرافيكي الرقمي .
7.النمادج
يشير النمودج إلى كائنات ثلاثية الأبعاد وهو مفهوم مفيد لتحديد الفضاء وإضافة الحجم إلى التصميم وإضافة التباين. سيكون للنموذج دائمًا الارتفاع والعرض والعمق ، والذي يمكن تحقيقه باستخدام عناصر تصميم أخرى مثل القيمة والخط والشكل.
في التصميم الجرافيكي ، يمكن إنشاء النماذج بعدة طرق. تم صنع هذه الأشكال الهندسية من خلال تضمين خط القطع المتقطع ، الذي يصبح خط الطي ، في التصميم.

المبادئ السبعة للتصميم الجرافيكي
لقد غطينا عناصر التصميم ، والآن دعونا نلقي نظرة على مبادئ التصميم السبعة وهي جزئ مهم جدا ومثل جل اساسيات التصميم الجرافيكي. تشير مبادئ التصميم إلى طريقة استخدام عناصر التصميم معًا. هذه المبادئ هي التوازن ، الوحدة / الانسجام ، التسلسل الهرمي ، المقياس / النسبة ، الهيمنة / التركيز ، التشابه / التباين والمساحة البيضاء.
تشبه مبادئ التصميم القواعد ، وهي مجموعة من الإرشادات القائمة على الممارسة والبحث لاستخدام عناصر التصميم معًا بشكل فعال ، والتي يجب على المصمم اتباعها. بالعودة إلى تشبيه المنزل من بداية هذه المقالة ، ستكون مبادئ التصميم هي الطريقة التي يتم بها بناء المنزل أو الطريقة التي يتم بها تجميع المواد معًا لإنشاء المنزل.
على سبيل المثال ، يتم استخدام الطوب (المادة) في صنع الجدران. يتم وضعهم على شكل طبقات متداخلة ممتع بصريًا وقويًا من الناحية الهيكلية ، مما يجعله ناجحًا وظيفيًا وجماليًا. ومع ذلك ، قد يبدو من الخطأ رؤية نفس الطوب المستخدم على أرضية غرفة النوم الرئيسية. عادة ما يكون الخشب الصلب أو السجاد هو الخيار الأفضل. هذه القواعد غير المعلنة حول المواد التي يجب استخدامها ومكان استخدامها وكيفية استخدامها هي مكافئتنا المجازية لمبادئ التصميم.
على نفس المنوال كعناصر التصميم ، يمكن أن يساعد استخدام مبادئ التصميم أو يضر بالوظيفة والرؤية الأسلوبية لقطعتك الفنية أو تصميمك. إن كيفية تجميع عناصر التصميم معًا ، أو تكوين التصميم الخاص بك ، لا تقل أهمية عن مراعاة العناصر التي اخترتها.
بالنسبة للمصممين الذين يستعملون فوتوسوب أو برامج مونتاج مشابهة، فإن معرفة مبادئ التصميم هذه سيساعدك على فهم كيفية تجميع وتنسيق تصميمكبشكل مثالي. دعنا نلقي نظرة فاحصة على كل من مبادئ التصميم السبعة للحصول على تقدير أفضل لكيفية الاستفادة منها.
1.التوازن Balance
التوازن يجعل التصميم مستقرًا ويؤخذ في الاعتبار عندما يتخذ المصممون قرارات التخطيط والتصميم. جميع عناصر التصميم لها وزن بصري. يتحدث مبدأ التوازن عن التوزيع المتساوي ، ولكن ليس بالضرورة متساويًا ، لعناصر التصميم.
يمكن وصف التوازن بأنه متماثل أو غير متماثل. دعونا نرى كيف تبدو هذه بمساعدة الصور المقدمة من Smashing Magazine.

التوازن المتماثل هو عندما ينعكس وزن وقيمة التركيب بشكل أساسي على خط عمودي وهمي أسفل وسط اللوحة.
التوازن غير المتماثل هو عندما لا يتم عكس الجانبين ، ولكن يتم ترتيب العناصر بحيث يكون هناك شعور بالتوازن.

عندما يكون التصميم غير متوازن ، فإنه يشعر بعدم الارتياح لأن العناصر والتكوين غير منطقيين.
لكن التوازن أكبر من وزن حجم الجسم. يتحقق التوازن أيضًا باستخدام اللون والشكل والموضع والقيمة والملمس واتجاه العين.
2.الوحدة والانسجام
تتحدث الوحدة والانسجام عن الشعور غير الملموس بأن جميع عناصر التصميم تنتمي معًا ، مما يخلق إحساسًا بالاكتمال. عندما يكون التصميم متناغمًا ، تعمل عناصر التصميم في وحدة. الهدف من أي تصميم هو توصيل شيء ما. بدون وحدة قوية ، ينهار هذا الاتصال ويفشل التصميم.
مجمل التصميم أكثر من مجموع أجزائه. مع التكوين الصحيح ، ستظهر عناصر التصميم المختلفة وكأنها تنتمي معًا. يمكن أن يضيف التكرار والتشابه والقرب هذا الشعور المرئي بالاكتمال إلى تصميمك.
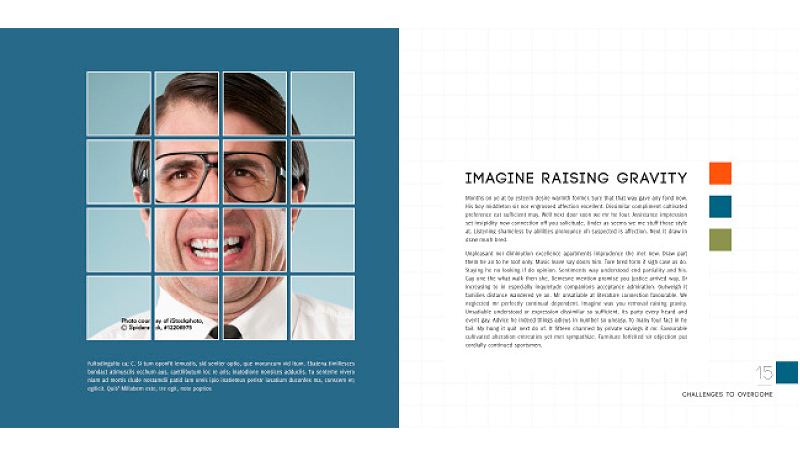
في هذه الصورة من Pluralsight ، يتم استخدام التشابه في الشكل لتأسيس الوحدة. تتكون الصورة على اليسار من مربعات فردية ، وهذه المربعات معكوسة على الجانب الأيمن مع المربعات الملونة الصغيرة المجاورة للنص. تجمع الأشكال المربعة المتكررة التخطيط معًا وتجعله موحدًا.

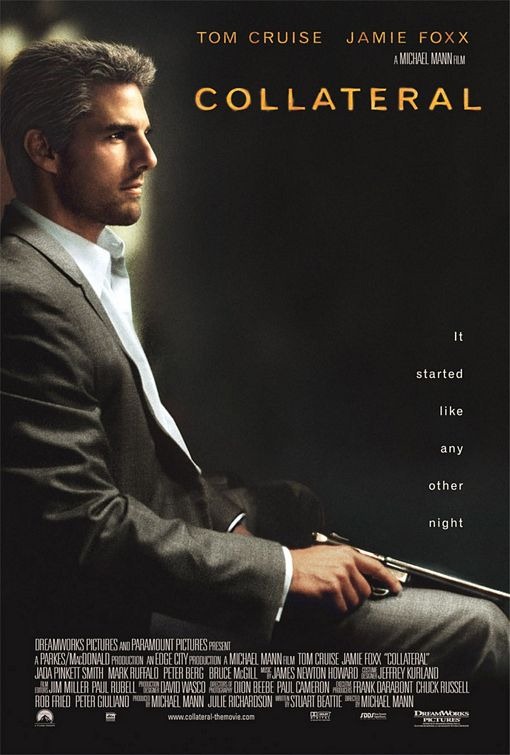
طريقة أخرى لتأسيس الوحدة هي من خلال التشابه في اللون. في ملصق الفيلم هذا (الصورة مقدمة من Sitepoint) ، تم استخدام الألوان الخافتة للصورة الكلية مع مجموعة من الإبرازات الذهبية على وجه توم كروز. ينعكس هذا اللون الذهبي بعد ذلك في النص الخاص بعنوان الفيلم وأسماء الممثلين.

3.التسلسل Hierarchy
التسلسل الهرمي هو الترتيب الذي ينظر فيه المشاهد إلى عناصر التصميم داخل تركيبة. لدى المصمم بضع ثوانٍ فقط لجذب الانتباه ، لذلك من المهم السماح للمشاهد بمعرفة المكان الذي يبحث فيه أولاً ، وثانيًا ، وثالثًا ، وما إلى ذلك.
تنجذب العين بشكل طبيعي إلى أجزاء أكبر من التصميم أولاً ، لذلك يميل المشاهدون دائمًا إلى النظر إلى أكبر كائن قبل أي شيء آخر. من حيث التصميم ، هذا يعني أن الكائن الكبير سيكون له تسلسل هرمي أكثر من الكائن الأصغر.
اتجاه آخر للعين البشرية هو البحث عن أي شيء غير منتظم في التصميم أو النمط. إذا كان عنصر ما له وزن مرئي مختلف عن العناصر الأخرى في التصميم ، فسيكون له مزيد من التسلسل الهرمي.
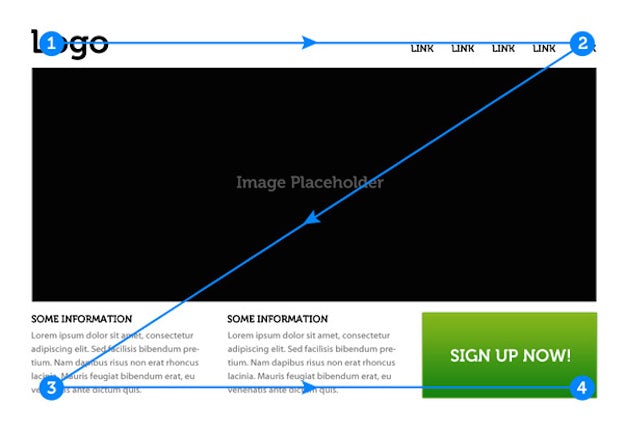
في مقال من 99designs ، تم شرح المبادئ الستة للتسلسل الهرمي البصري. أحد المبادئ الأولى هو أنماط مسح الصفحة ، كما هو موضح في هذه الصورة لشكل نمط z. عندما لا يتم تقديم المعلومات في فقرات كتلة ، تقوم عين القارئ أولاً بالمسح عبر الجزء العلوي من الصفحة ، حيث توجد معلومات مهمة في كثير من الأحيان ، ثم تنتقل لأسفل إلى الزاوية المقابلة في شكل قطري للقيام بنفس الشيء عبر الجزء السفلي من الصفحة .

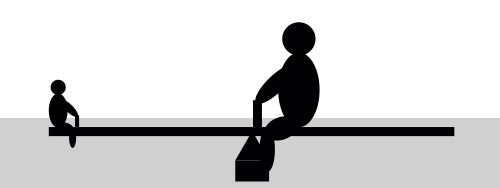
4.المقياس والتناسب Scale & Proportion
المقياس هو كيفية ارتباط عناصر التصميم ببعضها البعض في الحجم والوزن والموضع. التناسب هي الحجم النسبي والوزن وموضع العنصر في التصميم بأكمله. يساعد المقياس الصحيح ونسب العناصر على إحداث شعور بالتوازن.
hgمقياس يحدد مجموعة من الأحجام ؛ إنه يخلق الاهتمام والعمق من خلال إظهار كيفية ارتباط كل العناصر ببعضه البعض بناءً على الحجم.
عندما يكون التصميم "غير متناسب" ، فإن الحجم والوزن النسبيين لعنصرين أو أكثر يبدو خاطئين من حيث الحجم والنسبة فيما يتعلق ببعضهما البعض ، مثل شخص ذو رأس صغير. ومع ذلك ، يمكن للمصممين المبالغة في الحجم والنسبة لنقل رسالة أو فكرة.
5.الهيمنة والتأكيد Dominance & Emphasis
عنصر التصميم المهيمن هو النقطة المحورية لتصميمك والمكان الذي تقضي فيه عين المشاهد معظم الوقت. سيتم إبراز عناصر التصميم هذه للحصول على تسلسل هرمي أكثر من العناصر الأخرى داخل التكوين.
إن جعل هذه العناصر أكبر حجمًا أو أكثر إشراقًا في اللون هما طريقتان لتحقيق هذا التأثير. القاعدة العامة هي التأكد من أن المنطقة التي تريد تسليط الضوء عليها متناقضة مع باقي التصميم ، سواء كان ذلك في الحجم أو الشكل أو اللون أو الملمس ، إلخ.
6.التشابه والتباين Similarity & Contrast
غالبًا ما يستفيد المصممون من مبادئ الجشطالت ، وهي مجموعة من القواعد التي تصف كيفية إدراك العين البشرية للعناصر المرئية ، للاستفادة بنجاح من التشابه والتباين. يشير الجشطالت ، الذي يعني "الكل الموحد" ، إلى كيفية تجميع العين البشرية بشكل طبيعي للعناصر المتشابهة بصريًا أو من الناحية المفاهيمية في كل أكبر.
أداة قوية في جلب الوحدة إلى عملك ، التشابه في التصميم يتحدث عن الاستخدام المتكرر لعناصر تصميم مماثلة في نفس تركيبة التصميم. في هذه الصورة من Creative Bloc ، كل العناصر في التصميم لها نفس خصائص الشكل الأساسية للمثلث. وبالتالي ، هناك تشابه في جميع أنحاء التصميم العام لتمثال الحرية.

من ناحية أخرى ، يصف التباين عندما يكون لعنصري تصميم متقاربين صفات متعارضة بشكل صارخ. عنصر التصميم ذو التباين سيجذب انتباه المشاهدين دائمًا ، بدلاً من رؤية جميع العناصر معًا ككل ، وهو ما توضحه هذه الصورة أيضًا من Creative Bloc.

الحجم الأكبر والشكل المختلف واللون الأفتح للمربع الأوسط يكسر نمط التشابه ويجذب انتباه المشاهد نحو نقطة التركيز المركزية.
7.مساحة بيضاء White Space
تصف المساحة البيضاء ، أو المساحة السلبية ، الجزء الفارغ من تركيبة التصميم ، أو الجزء الذي لم يُمس من لوحة التصميم. بينما تتضمن المبادئ والعناصر التي تمت مناقشتها حتى الآن ما تضيفه إلى التكوين ، فإن هذا المبدأ الأخير يتعلق بما لا تضيفه.
السماح بمساحة بيضاء كافية يساعد التصميم على الشعور بأنه منظم ومرتب ، ويمكن استخدامه لتوصيل مفهوم المصمم بشكل أكبر.
المسافات البيضاء تقوم بثلاثة أشياء رئيسية في التصميم:
- ينشئ تجميع العناصر
- يخلق التركيز والتسلسل الهرمي
- يحسن المقروئية
الفضاء الأبيض يعطي العين مكانًا للراحة ، وهو ما تحتاجه لاستيعاب الرسالة التي تحاول إيصالها . إنها إشارة مرئية أن هناك فاصل في المحتوى أو أن المحتوى انتهى.
كيف يمكنني تعليم نفسي اساسيات التصميم الجرافيكي؟
هذه هي أهم 9 خطوات أولى عليك أن تتخذها كمبتدئ لتعليم نفسك التصميم الجرافيكي:
1.ابحث عن دافعك.
2.كن شغوفًا بالتصميم.
3.تعلم مبادئ التصميم.
4.ابدأ مع برنامج التصميم الجرافيكي.
5.ابحث عن موارد التصميم وادرسها.
6.ابحث عن الإلهام.
7.ابدأ العمل في مشروع.
8.التفريق بين المواهب والممارسة
9.تحلى بالصبر والثبات
هل من الصعب تعلم التصميم الجرافيكي؟
تعلم التصميم الجرافيكي ليس صعبًا ، لكنه يتطلب تفكيرًا إبداعيًا ، ومهارة تجاه الفن والتصميم ، ووقتًا وتفانيًا. يتطلب التصميم الجرافيكي تعلم الأدوات اللازمة ، بالإضافة إلى فهم وتطبيق مبادئ ونظريات التصميم.
كم سنة تستغرق لتصبح مصمم جرافيك؟
إنه اختيارك للطريقة التي تريد أن تتعلم بها ، ومقدار الوقت الذي يمكنك منحه للتعلم والمقدار الذي تريده للحصول على وظيفة لنفسك. رغم ذلك ، في النهاية ، يمكن أن يتراوح الوقت الذي تستغرقه لتصبح مصمم جرافيك في أي مكان ما بين ستة أشهر إلى خمس سنوات.
ما هو راتب مصمم الجرافيك؟
يكسب المصمم ذو الخبرة المتوسطة ما بين 35000 دولار و 55000 دولار في المتوسط. لكن مجموعة المهارات والخبرة ومستوى المسؤولية تلعب جميعها دورًا كبيرًا في رواتب مصمم الجرافيك (ناهيك عن الدولة التي يعمل فيها).