لغة HTML هي اللغة الرسمية الموصى بها من قبل اتحاد شبكة الويب العالمية (W3C) ويلتزم بها بشكل عام جميع متصفحات الويب الرئيسية ، بما في ذلك متصفحات الويب على سطح المكتب والجوال. HTML5 هو أحدث إصدار من المواصفات.
ما هي لغة HTML ؟
اتش تي ام ال HTML هو اختصار لــ hypertext Markup LanguageH وتعني لغة ترميز النص التشعبي. لغة HTML تتكون من الوسوم والأوامر التي يستخدمها مصممو الويب لإنشاء مواقع الويب.
النص التشعبي هو نص به روابط يمكن للقراء النقر عليها للانتقال إلى صفحة أخرى أو جزء آخر من الصفحة. وفي الوقت نفسه ، تستخدم لغة الترميز علامات(وسوم) أو نصًا عاديًا بعلامات خاصة لتحديد أقسام الصفحة ، مثل الرؤوس والتذييلات والعناصر الأخرى ، بما في ذلك الجداول والصور.
تعتبر لغة HTML أحد الأدوات الأساسية الثلاثة في إنشاء صفحات الويب: توفر لغة HTML الهيكل أو الطريقة التي سيظهر بها النص والصور وما إلى ذلك على موقع الويب. تعيّن CSS (أوراق الأنماط المتتالية) الخصائص المرئية لهذه العناصر ، مثل الألوان والتنسيق والتخطيط. وفي الوقت نفسه ، تجعل Javascript هذه العناصر تتصرف بطرق معينة اعتمادًا على إجراء المستخدم. على سبيل المثال ، يمكن أن يزيد حجم خط النص عندما يقوم المستخدمون بتمرير الماوس أو النقر فوق زر في الصفحة.
لكتابة HTML ، ستحتاج إلى محرر نصوص ، مثل Notepad أو Brackets أو Atom. يتأكد محررو HTML من أن ترميزك نظيف وفعال. إنها تساعد في تقليل الأخطاء عن طريق إدراج العلامات تلقائيًا (الإكمال التلقائي) والعناصر الشائعة الأخرى أو من خلال تصحيح الأخطاء.
في ماذا تستخدم لغة HTML ؟
الــ HTML هي اللغة الافتراضية لمواقع الويب والمستندات المستندة إلى الويب. يساعد المتصفح في فهم هيكل وأسلوب المستند أو الملفات لعرضها عبر الإنترنت. يسمح لصفحات الويب الخاصة بك باستضافة الصوت ومقاطع الفيديو وجداول البيانات والتطبيقات الأخرى. كما أنه يسهل التنقل داخل صفحات الويب أو بين مواقع الويب من خلال النص التشعبي.
علاوة على ذلك ، يمكن لصانعي مواقع الويب استخدام HTML لتصميم نماذج لطلب المنتجات أو إجراء الحجوزات أو البحث عن المعلومات. لذلك ، تعد HTML لبنة البناء الأساسية لبناء علامتك التجارية وتشغيل موقع للتجارة الإلكترونية أو نشاط تجاري قائم على الاشتراك عبر الإنترنت.
كيف تعمل لغة HTML
HTML عبارة عن ملف نصي يحتوي على قواعد بناء جملة وملف وتسمية محددة تُظهر للكمبيوتر وخادم الويب أنه بتنسيق HTML ويجب قراءته على هذا النحو. من خلال تطبيق اصطلاحات HTML هذه على ملف نصي في أي محرر نصوص تقريبًا ، يمكن للمستخدم كتابة وتصميم صفحة ويب أساسية ، ثم تحميلها على الإنترنت.
أبسط اصطلاحات HTML هو تضمين إعلان نوع المستند في بداية الملف النصي. يأتي هذا دائمًا أولاً في المستند ، لأنه الجزء الذي يخبر الكمبيوتر بشكل أكيد أن هذا ملف HTML. عادةً ما يبدو عنوان المستند كالتالي: . يجب أن يكتب دائمًا بهذه الطريقة ، دون أي محتوى بداخله أو تفتيته. لن يتعرف الكمبيوتر على أي محتوى يأتي قبل هذا الإعلان على أنه HTML.
لا تُستخدم أنواع Doctypes مع HTML فقط ، بل يمكن تطبيقها على إنشاء أي مستند يستخدم SGML (لغة التوصيف المعيارية العامة). SGML هو معيار لتحديد لغة ترميز معينة يتم استخدامها. HTML هي واحدة من عدة لغات ترميزية تنطبق عليها إعلانات SGML و DOCType.
الشرط الأساسي الآخر لإنشاء ملف HTML هو حفظه بامتداد ملف html. في حين أن إعلان DOCTYPE يرسل إشارات HTML إلى الكمبيوتر من داخل الملف ، فإن امتداد الملف يرسل HTML إلى الكمبيوتر من خارج الملف. من خلال الحصول على كليهما ، يمكن للكمبيوتر معرفة أنه ملف HTML سواء أكان يقرأ الملف أم لا. يصبح هذا مهمًا بشكل خاص عند تحميل الملفات على الويب ، لأن خادم الويب يحتاج إلى معرفة ما يجب فعله بالملفات قبل أن يتمكن من إرسالها إلى جهاز كمبيوتر عميل لقراءة المحتويات الداخلية.
بعد كتابة المستند وحفظه كملف HTML ، يمكن للمستخدم تنفيذ جميع الأدوات النحوية الأخرى لـ HTML لتخصيص صفحة ويب. بمجرد الانتهاء ، من المحتمل أن يكون لديهم العديد من ملفات HTML المقابلة لصفحات مختلفة من موقع الويب. من المهم أن يقوم المستخدم بتحميل هذه الملفات في نفس التسلسل الهرمي الذي حفظها فيه ، حيث تشير كل صفحة إلى مسارات الملفات المحددة للصفحات الأخرى ، مما يتيح الروابط بينها. سيؤدي تحميلها بترتيب مختلف إلى انقطاع الروابط وفقدان الصفحات ، لأن مسارات الملفات المحددة لن تتطابق مع الصفحات.
ما هي الوسوم في لغة HTML؟
الوسوم او العلامات هي عبارة عن رموز تعبر عن طريقة عرض النص الذي بداخلها, والوسم هو المكون الأساسي لأي ملف HTML. وقد نعرفها على أنها الكلمات بين تكتب على شكل <اسم الوسم>.
هناك وسوم لك شيئ وتسمح بعرض بجميع الأشياء الرائعة مثل الصور والجدوال … ، فقط من خلال إخبار متصفحك بما سيتم عرضه على الصفحة, وذلك باستعمال الوسم المناسب لما تود عرضه.
بمعنى أن استعمال وسوم مختلفة مختلفة سوف تؤدي الى إنشاء وظائف مختلفة. لا تظهر الوسوم نفسها عند عرض صفحتك من خلال متصفح ، ولكن تظهر آثارها ووظائفها.
كل وسم في لغة ال HTML يتكون من وسم الفتح ووسم الإغلاق.
كل وسم له دور واحد ولا يسمح بأكثر من تطبيق تنسيق واحد على بعض النصوص ، كما يلي:
<b> هذه الكلمات ستكون غامقة وعريضة </b> ، وهذه لن تكون كذلك.
في السطر أعلاه , وسم الفتح <b> ووسم الإعلاق هو <b/> .
عند عرض هذا النص على متصفح, سيتم عرض السطر أعلاه على النحو التالي :
هذه الكلمات ستكون غامقة وعريضة ، وهذه لن تكون كذلك.
في المثال أعلاه ، كان وسم <b> ملفوفة حول بعض النص، وسوف يكون تأثيرها هو أن النص المتضمن سيكون غامقًا وعريضا كما تلاحظ عند مشاهدته من خلال متصفح ويب عادي.
إذا كنت ترغب في الاطلاع على قائمة تحتوي على الوسوم الاكثر استعمالا في HTML ، فراجع دليلنا حول مرجع وسوم اتش تي ام ال.
هل سيستغرق تعلم HTML وقتا طويلا؟
حسنا ، هذا يعتمد على ما تريد منه وعلى وتيرة تعلمك, سوف يستغرق تعلم HTML بضعة أيام فقط من قراءة وتعلم الرموز وتطبيقها. يمكنك الحصول على الأساسيات في مدة ساعة واحدة. بمجرد معرفة الوسوم ، يمكنك إنشاء صفحات اتش تي ام ال.
ومع ذلك، فإن استخدام HTML وتصميم مواقع ويب جيدة هي قصة مختلفة, فمعرفة الوسوم وأدوارها وحفظها ليس كافيا. تصميم موقع ويب جيد هو نصف المهارة ونصف موهبة وليس فقط معرفة كل شيئ كما يتبادر الى ذهن البعض.
تعمل بعض تقنيات استخدام الوسوم واستهمالها بشكل صحيح سيحسين من مهاراتك وحودة عملك بشكل كبير، وسيساهم فهم جيد للتصميم العام والجمهور الذي تحاول الوصول إليه في تحسين فرص نجاح موقعك على الويب.
لحسن الحظ ، يمكن البحث في هذه الأشياء وفهمها ، طالما أنك على استعداد للعمل بها حتى تتمكن من إنتاج مواقع ويب أفضل.
إن مجموعة المهارات التي ستتعلمها نتيجة لتشغيل موقع الويب الخاص بك مثيرة للإعجاب. ستتعرف على جوانب التصميم الغرافيكي والطباعة وبرمجة الكمبيوتر.
ستزداد كفاءتك مع أجهزة الكمبيوتر بشكل عام.سوف تتعرف أيضًا على العروض الترويجية ومن المحتمل أن تتحسن تتحسن مهارات كتابتك أيضًا ، لأنك تتكيف مع الكتابة لجمهور معين.
ما هي بنية مستند HTML؟
المكونات الأساسية لمستند HTML هي العلامات(الوسوم tags ) والعناصر(elements). يخبرون متصفحك بكيفية عرض المحتوى الخاص بك. تبدأ العلامات وتنتهي بأقواس بزاوية أو بعلامتي “أصغر من” و “أكبر من”. تسمى الحروف بينهما محتويات العنصر.
تشكل العناصر التالية الهيكل الأساسي لصفحة HTML (حسب ترتيب ظهورها):
- إعلان نوع الوثيقة (DTD) Document type declaration
يظهر رمز <!DOCTYPE html> في بداية أو أعلى مستند HTML. يخبر المتصفح بنسخة HTML التي تم استخدامها لإنتاج الصفحة.
- عنصر جذر HTML
يعمل<html> ، المكتوب أسفل DTD ، مثل “الحاوية الرئيسية” التي تحتوي على جميع العناصر الأخرى. يمكنه تحديد لغة مستند HTML.
على سبيل المثال ، <“html lang=”ar-AR> يعني أن الصفحة مكتوبة باللغة العربية.
- الرأس Head
يحتوي <head> ، الذي ستجده بين <html> و<body> ، على بيانات وصفية تصف معلومات حول الصفحة. يشملوا:
- يعبر وسم<title> عن الموضوع العام لصفحة الويب. إنها منفصلة عن علامة العنوان التي تظهر في النص الأساسي ولكن يجب أن تتطابق معها.
- يحدد وسم <style> كيفية ظهور العناصر في المتصفح. يتضمن ذلك لون العنوان ومحاذاة النص ولون خلفية النص وما إلى ذلك.
- يشير <link> إلى الموارد (أي صفحة ويب أخرى أو ورقة أنماط خارجية) المرتبطة بصفحة HTML.
- يحتوي <meta> على الكلمات الأساسية والمؤلف ووصف الصفحة.
- يشير <base> إلى عنوان URL الافتراضي.
- الجسم Body
يعد <body> الجزء الرئيسي من المستند الذي يحتوي على المعلومات التي يعرضها المستعرض على الشاشة. يمكن أن تشمل ما يلي:
- يتكون الـheader من عنوان الموقع والشعار وقائمة التنقل الرئيسية وشريط البحث.
- يغطي main content عنوان المقالة أو العنوان ومحتوى المقالة وتاريخ النشر والمؤلف وما إلى ذلك.
- تعرض الأشرطة الجانبية sidebars عناصر واجهة الاستخدام والتنقل الثانوي ، مثل الأرشيفات حسب الفئة أو التاريخ.
- يقدم التذييل footer معلومات الاتصال والروابط الاجتماعية وحقوق النشر والمقالات دات الصلة.
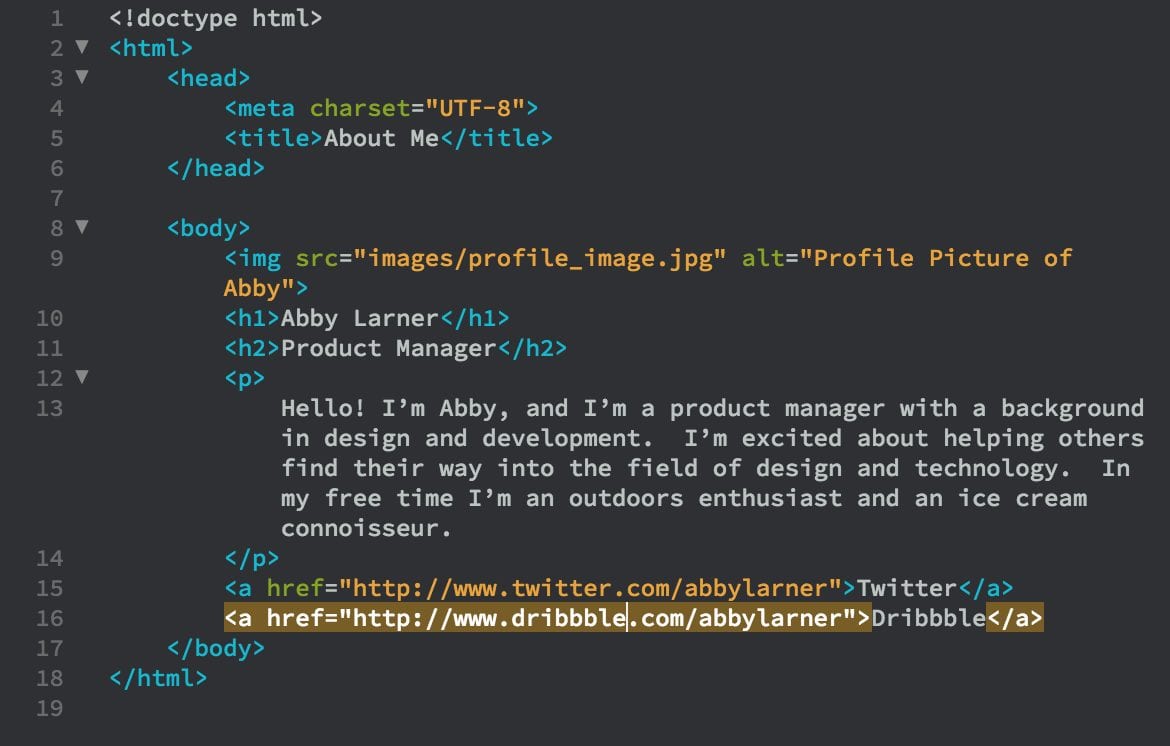
مثال
<!DOCTYPE html>
<html>
<head>
<title>صفحتي الأولى بلغة اتش تي ام ال
</title>
</head>
<body>
<h1> هذا عنوان رئيسي للمحتوى</h1>
<p>هذا الوسم يستخدم لتأطير الفقرات</p>
<b>هذا السوم يستعمل لجعل النص غامق </b>
<strong> هذا الوسم مثله مثل الوسم السابق تماما </strong>
</body>
</html>
ما هي أشهر محررات لعة اتش تي ام ال ؟
تستخدم محررات نصوص HTML لإنشاء وتعديل صفحات الويب. يمكن كتابة أكواد HTML في أي محررات نصية بما في ذلك المفكرة. يحتاج المرء فقط إلى كتابة HTML في أي محرر نصوص وحفظ الملف بامتداد “.html”. بعض برامج تحرير نصوص HTML الشائعة مذكورة أدناه:
- Notepad
- Notepad++
- Sublime Text 3
- Atom
تاريخ وتطور لغة HTML
في الأيام الأولى لشبكة الويب العالمية ، كان ترميز المستندات النصية باستخدام بناء جملة HTML أكثر من كافٍ لتسهيل مشاركة المستندات الأكاديمية والمذكرات الفنية. ومع ذلك ، مع توسع الإنترنت خارج جدران الأوساط الأكاديمية وإلى منازل عامة السكان ، تم زيادة الطلب على صفحات الويب من حيث التنسيق والتفاعل.
تم إصدار HTML 4.01 في عام 1999 ، في وقت لم يكن فيه الإنترنت اسمًا مألوفًا بعد ، ولم يتم توحيد HTML5 حتى عام 2014. خلال هذا الوقت ، انحرف ترميز HTML عن وظيفة مجرد وصف بنية المستند لمحتوى صفحة الويب إلى الدور من وصف أيضًا كيف يجب أن يبدو المحتوى عندما تعرضه صفحة ويب.
ونتيجة لذلك ، غالبًا ما تتضمن صفحات الويب المستندة إلى HTML4 معلومات داخل علامة حول الخط الذي يجب استخدامه عند عرض النص ، واللون الذي يجب استخدامه للخلفية وكيفية محاذاة المحتوى. يعتبر الوصف داخل علامة HTML كيفية تنسيق عنصر HTML عند تقديمه على صفحة ويب بمثابة مضاد HTML. يجب أن يصف HTML بشكل عام كيفية تنظيم المحتوى ، وليس كيفية تصميمه وعرضه داخل المستعرض. تعد لغات الترميز الأخرى أكثر ملاءمة لهذه المهمة.
أحد الاختلافات الرئيسية بين HTML4 و HTML5 هو أن نمط فصل الاهتمامات يتم فرضه بشكل أكثر صرامة في HTML5 مما كان عليه في HTML4. باستخدام HTML5 ، تم إهمال العلامات الغامقة والمائلة . بالنسبة لعلامة الفقرة ، تمت إزالة سمة المحاذاة تمامًا من مواصفات HTML.
إصدارات لغة الـ HTML
فيما يلي قائمة بإصدارات HTML وسنوات إنشائها. تم إصدار العديد من التكرارات لكل إصدار بمرور الوقت. تهدف هذه القائمة إلى التركيز على التكرارات الهامة.
- HTML 1.0 – تم إصداره في عام 1992 – لديه قدرة محدودة للغاية وحوالي 20 عنصرًا.
- بدأت HTML 2.0 – التي تم إصدارها في عام 1995 – في دمج العناصر المتعلقة بوظائف الرياضيات.
- HTML 3.2 – تم إصداره في عام 1996 – أسقط مبادرة دالة الرياضيات تمامًا ، وأثبت التداخل بين امتدادات الملكية المختلفة.
- قدم HTML 4.0 – الذي تم إصداره في عام 1997 – ثلاثة أشكال مختلفة اختلفت في عدد العناصر المهملة التي تم السماح بها.
- HTML 4.01 – تم إصداره في 1999 – إلى حد كبير هو نفسه 4.0.
- جاء HTML 5 – الذي تم إصداره في عام 2014 – بعد انقطاع طويل في التحديثات لأن المنظمة التي طورته – W3C – كانت تركز على لغة أخرى موازية تسمى XHTML.
- يهدف HTML 5.1 – الذي تم إصداره في عام 2016 – إلى استيعاب أنواع مختلفة من الوسائط المتضمنة بسهولة أكبر مع علامات جديدة.
- تهدف HTML 5.2 – التي تم إصدارها في عام 2017 – إلى أن تكون مفهومة بشكل متساوٍ من قبل البشر وأجهزة الكمبيوتر.
- HTML 5.3 – لم يتم إصدارها بعد – W3C تتعاون مع WHATWG على إصدار جديد. بدأ التعاون في عام 2019.
هل يجب أن أكون متصلاً بالأنترنيت طوال الوقت؟
على الاطلاق. يمكنك تصميم أو تغيير موقع الويب بالكامل دون اتصال بشبكة الأنترنيت, وتخزينه كله على جهاز الكمبيوتر الخاص بك, ثم نقل جميع الملفات إلى الويب عندما تكون مستعدا لعرضع على العموم.
في حالة أردت تعديل التصميم مجددا فيمكنك فعل ذلك, فقط تضيف المكونات الجديدة إلى الإصدار الموجود على الإنترنت من موقعك. انها حقا بسيطة للغاية.
هل هناك أي شيء لا يمكن أن تفعله HTML؟
بالطبع ، ولكن منذ أن أصبحت مواقع الويب أكثر شعبية واحتياجا, تم إنشاء العديد من اللغات الداعمة الأخرى للسماح بحدوث أشياء جديدة, بالإضافة إلى أن HTML يتم تعديلها كل بضع سنوات لإفساح المجال للتحسينات وإضافة ميزات جديد.
تُستخدم أوراق الأنماط (css أو cascading stylesheet), للتحكم في كيفية عرض صفحاتك وجعلها جميلة ومتناسقة, وكذا جعل الوصول إلى الصفحات أكثر سهولة .
يتم توفير التأثيرات والتفاعلات الأساسية الأساسية بواسطة لغة JavaScript ، مما يضيف الكثير من القوة إلى HTML الأساسي.
معظم هذه اللغات الداعمة تعتبر أساسية, ولكن بعد تعلم html طبعا لأن كل شيئ في الأنترنيت يرتكز عليها ، ولكن عند استخدام كل هذه التقنيات معا , لديك الكثير من القوة تحت تصرفكم.
إيجابيات وسلبيات لغة الـ HTML
تشمل مزايا استخدام HTML ما يلي:
- يتم اعتماده على نطاق واسع مع توفر كمية كبيرة من الموارد.
- يتم تشغيله أصلاً على كل متصفح.
- سهل التعلم نسبيًا.
- لديه شفرة مصدر نظيفة ومتسقة.
- مفتوح المصدر ومجاني الاستخدام.
- يمكن أن تتكامل مع لغات البرمجة الخلفية الأخرى مثل PHP.
بعض السلبيات التي يجب مراعاتها هي:
- ليس لديه وظائف ديناميكية للغاية ويستخدم بشكل أساسي لصفحات الويب الثابتة.
- يجب إنشاء جميع المكونات بشكل منفصل حتى لو كانت تستخدم عناصر متشابهة.
- يمكن أن يكون سلوك المتصفح غير متوقع. على سبيل المثال ، قد لا تتوافق المتصفحات القديمة مع الميزات الأحدث.
الأسئلة الشائعة حول اتش تي ام ال
كيف يمكن تعريف لغة HTML ؟
يمكن تعريف لغة HTML (لغة ترميز النص التشعبي) على أنه نهج قائم على النص لوصف كيفية هيكلة المحتوى الموجود في ملف HTML. يخبر هذا الترميز متصفح الويب بكيفية عرض النص والصور والأشكال الأخرى للوسائط المتعددة على صفحة ويب.
كم من الوقت يستغرق تعلم HTML ؟
يوصي معظم المبرمجين ب 2-4 ساعات يوميًا للقادمين الجدد لبدء تعلم HTML. يمكن لمعظم المبرمجين الجدد تعلم أساسيات HTML في غضون أسبوع أو أسبوعين. ومع ذلك ، فإن الممارسة اليومية ضرورية لإتقان اللغة وفهم إمكاناتها الكاملة.
هل يمكنني تعلم HTML في نفس اليوم؟
نعم ، هذا صحيح – يمكنك تعلم HTML في يوم واحد فقط. … HTML تعني Hyper Text Markup Language وهي لغة الترميز الرئيسية لصفحات الويب. HTML سهل التعلم. في الأيام الأولى ، استخدم HTML لترتيب المستندات وملفات المشروع وما إلى ذلك.
هل HTML أصعب من Python؟
إنها مثل أي لغة برمجة أخرى مثل C و JAVA وما إلى ذلك. يستخدم PYTHON بشكل عام لتطوير البرامج الخلفية. إذا أعطيت من 5 إلى 6 ساعات في اليوم للبيثون ، فستتعلم الكثير من الأشياء في غضون شهر ، ومن ثم ستمتلك المعرفة لتطوير تطبيقات مختلفة. HTML أسهل بكثير من Python.
هل يجب أن أتعلم HTML أو Python أولاً؟
لا ، ليس من الضروري تعلم HTML قبل python أو java. HTML هي واحدة من أسهل لغات البرمجة لأنها لغة ترميزية. من المستحسن أن يتم تعلمه أولاً للمبتدئين لأنه سهل ومباشر.