عندما تقوم بتطوير موقع للتجارة الإلكترونية الخاص بك ، أو أي نوع آخر من المواقع ، فأولاُ وقبل كل شيء ، تهتم بجمال منظره ووظائفه وتصميمه. وقد تهمل أو تترك بعض التفاصيل الصغيرة وغير الواضحة والهمة جدا في اللحزة الأولى ، مثل فافيكون الموقع الويب (أيقونة موقع الويب) دون أي اعتبار خاص.
تساعد هذا العنصر الأشخاص على تمييز موقع الويب الخاص بك عن عشرات علامات التبويب المفتوحة في متصفحاتهم. لذلك ، دعنا نرشدك خلال طريقة تصميم فافيكون (أيقونة موقع الويب) مثالي لموقع الويب الخاص بك.
الأيقونات والشعارات : هل هي نفسها أم هناك اختلاف بينها؟
في العالم المثالي ، يجب أن تكون الفافيكون (أيقونة موقع الويب) والشعارات logos هي نفس الفكرة ، فقط بحجم مختلف. ومع ذلك ، فنحن لا نعيش في العالم المثالي ، وهذا هو السبب في أن تصميم الفافيكونات (أيقونة موقع الويب) يختلف تمامًا عن التصميم اللازم لشعار شركتك.
لماذا ؟ الجواب بسيط جدا. بقدر ما توجد بعض المتطلبات الخاصة لتصميم فافيكون من حيث حجمها وخلفيتها وحتى المتصفحات التي من المتوقع أن تظهر فيها ، فأنت تحتاج أحيانًا إلى تبسيط تصميم شعارك كثيرًا. في الواقع ، في بعض الأحيان تحتاج إلى التخلص من بعض عناصر التصميم المهمة من أجل جعل فافيكون الخاص بك يلبي جميع تلك المتطلبات. دعونا نتعرف على هذه المتطلبات لتوضيح تصميم فافيكون المثالي.
إجعل تصميم فافيكون الخاص بك ملحوظا

أفضل شيء في تصميم فافيكون هو أنه دائمًا في الواجهة لدى الجمهور . إذا كانت علامة التبويب مع موقع الويب الخاص بك مفتوحة ، فاالأيقونة تجذب انتباه المستخدم حتى لو كان يتصفح حاليا من خلال موقع آخر.
هذا هو السبب في أن أول شيء تحتاج إلى التفكير فيه عند البدء في تصميم فافيكون. هوة التأكد أنه يلفت انتباه الناس بطرق مختلفة.
سيكون أسهل واحد هو استخدام الألوان الزاهية التي تلحظها العين بسرعة ويمكن تمييزها بسهولة عن غيرها.
قد تكون هذه فكرة رائعة ، إلا إذا كان لديك بالفعل ألوان الشركة التي تحتاج إلى التمسك بها ، وهي أبعد ما تكون عن أن تكون مشرقة وجريئة. في هذه الحالة ، سوف تضطر إلى اختيار طريقة أكثر صعوبة.
لجعل تصميم favicon الخاص بك ملحوظًا ، حاول استخدام أشكال أو أنماط غير عادية. سيؤدي هذا إلى نحت شعارك في أذهان عملائك المحتملين ، وسيتم تسليط الضوء عليه من بين فافيكونات أخرى بطريقة مفيدة.
استخدم الحجم المناسب وبحكمة
كقاعدة عامة ، يجب أن يكون حجم الأيقونة لديك 16 بكسل بالضبط . هذا هو الحجم المقبول من طرف جميع المتصفحات. ليس كبيرا ، أليس كذلك؟ نظرًا لهذا الحجم الصغير ، قد يحتاج شعارك الأصلي إلى إجراء بعض التغييرات. هناك عدة حالات لفعل دلك.
شعارك عبارة عن كلمات دلالية

أن يكون لديك شعار عبارة عن كلمات دلالية هي فكرة ممتازة لأن مثل هذه الشعارات لا تنتهي موضتها أبدًا . ومع ذلك ، قد يأخد مكان أكبر فيصبح غير مقبول كأيقونة لموقعك. في هذه الحالة ، فإن الخيار الأفضل هو استخدام الحرف الأول من اسم شركتك أو حرف من كل كلمة إدا كان مكون من كلمتين. إذا كان اسم الشركة يحتوي على حرفين أو أكثر ، فاستخدم الاختصار أو التمسك بحرف واحد فقط. لا تنسَ أنه ينبغي أن تصميم الأيقونة مشابه للشعار الأصلي ويمثله.
شعارك هو علامة تجارية (تصميم صوري)
العلامة التجارية هي رمز لا يحتوي على أي نص. إنه أمر رائع بالنسبة لعلامتك التجارية ، وربما الخيار الأكثر طبيعية لتصميم فافيكون. كل ما عليك القيام به هو تقليص حجم هذا الرمز بحيث يمكن التعرف عليه في مساحة محدودة. ومع ذلك ، في بعض الأحيان تحتاج إلى قطع عدة عناصر لجعل الفافيكون أكثر وضوحًا. حاول استخدام العديد من الخيارات قبل اختيار خيار فائز.
شعارك رمزي بالكلمات والعلامة
تحتوي تصميمات الشعارات الأيقونية على رمز وعنصر نصي. على سبيل المثال ، فكر في Lacoste كواحد من ممثلي تصميم الشعارات. عندما تفكر في التماسيح الخضراء التي تمثل الأعمال التجارية ، فإن أفكارك تنقلك إلى لاكوست. التمساح الخاص به هو أحد أكثر الحيوانات المعروفة في تسويق العلامات التجارية.

مثال : لاكوست فافيكون
بالإضافة إلى هذا التمساح الرائع ، تستخدم Lacoste أيضًا اسمها التجاري على تصميم شعار الشركة. ومع ذلك ، عند زيارة موقع العلامة التجارية ، ستلاحظ أن فافيكون به يحتوي فقط على جزء من هذا التمساح ، ناهيك عن عدم وجود نص. كما ترى ، فإن الشيء الأكثر أهمية هو قص شعارك الخاص بـ favicon بطريقة ستظل مرتبطة بعلامتك التجارية.
لا تنس الفرق بين المتصفحات
نعرف حقيقة أن المتصفحات المختلفة لها متطلبات مختلفة. قد تفتح علامة التبويب التي تحتوي على علامة favicon الخاصة بك على خلفية بيضاء أو سوداء أو حتى رمادية ، لذلك تحتاج إلى وضع ذلك في الاعتبار أثناء اختيار الألوان لتصميم favicon. وأيضًا ، عندما يتعلق الأمر بالتنسيق ، يتم إنشاء جميع الأيقونات في صيغة PNG.صيغة يمكنك أيضًا تحديد GIF أو صيغة SVG أو صيغة JPG ، لكن النتيجة لن تكون متوقعة.
كيفية وضع الأيقونة الخاصة بك في موقعك وتكون متاحة للرؤية
إذا كان لديك بالفعل استعداد لاستخدام فافيكون ، يمكنك الوصول إلى المجلد الرئيسي لموقع الويب الخاص بك لتنفيذ تصميم فافيكون وجعله معمم . بعد ذلك ، قم بتحميل ملف favicon إلى الخادم. يمكن تحقيق ذلك عن طريق تحديد شريط عنوان المتصفح لخادم FFT:
// server:fttp:username@thewebsite.com
يهمك : كيفية رفع الملفات إلى الموقع أو الخادم باستعمال filezilla FTP
بعد ذلك ، قم بتحرير صفحة HTML والسماح للمتصفحات الأخرى برؤية تصميم المفضلة لديك. قم بتنزيل "index.html" أو "header.php" من خادم FTP. إذا كان موقع الويب الخاص بك HTML عادي ، أضف هذا الرمز إلى رأس index.htm الخاص بك ملف.
<link rel="shortcut icon" type="image/png" href="/favicon.png">
<link rel="shortcut icon" type="image/png" href="http://example.com/favicon.png">لا تنس أن تقوم بتغيير رابط الأيقونة.
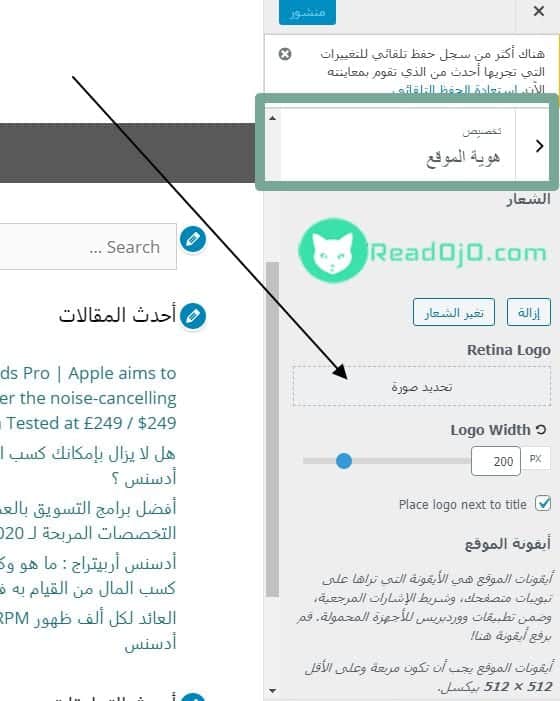
إذا كان موقع الويب الخاص بك يعمل على الووردبريس ، فأدخل رمزًا مختلفًا بعض الشيء فيمكنك إضافة الأيقونة من صفحة القوالب على لوحة تحكم الووردبريس.
من لوحة تحكم الووردبريس إختر مظهر ثم تخصيص تم هوية الموقع .

الآن ، لا تتردد في استخدام تصميم فافيكون الخاص بك
عندما تقوم بتشغيل موقع التجارة الإلكترونية الخاص بك ، لا يمكن ترك التفاصيل الدقيقة مثل تصميم فافيكون دون أي اهتمام.
على الرغم من أنه لا يبدو أنه مهم ، إلا أن موقع الويب الخاص بك لا يمكن أن يعمل بنجاح بدونه.
أفضل المواقع لإنشاء الشعارات والأيقونات
لماذا يجب عليك استخدام أدوات إنشاء الشعارات ؟
- أنت تبدأ موقعًا إلكترونيًا جديدًا ولكن ليس لديك ميزانية لتوظيف مصمم شعار محترف.
- ليس لديك المهارات أو البرامج لتصميم شعار بنفسك.
- كنت تبحث عن أفكار ملهمة لتصميم شعار.
1. Wix Logo Maker
يوفر Wix Logo Maker أفضل ما في العالمين: أجب عن بعض الأسئلة البسيطة ، وسيقوم تلقائيًا بإنشاء قالب شعار لك. ثم يمكنك تخصيص كل جانب تقريبًا بناءً على تفضيلاتك الشخصية - من الألوان إلى الخط والنص والحجم.
أفضل جزء؟ لا تحصل فقط على شعار ذو مظهر مخصص مجانًا ، ولكن ستحصل أيضًا على حقوق تجارية كاملة له أيضًا (مما يعني أنه يمكنك استخدامه للأعمال التجارية والربح دون القلق بشأن من يحمل الترخيص). يمكنك أيضًا تنزيل ملفات المصدر (بتنسيق SVG) لشعارك بحيث يمكنك وضعه على كل شيء من بطاقات العمل إلى القمصان.
سيتعين عليك إنشاء حساب باستخدام Wix للوصول إلى صانع الشعار. لكن الجانب المشرق هو أنه سيمنحك أيضًا إمكانية الوصول إلى أداة إنشاء اسم العمل ومواقع الويب الخاصة بهم. لذلك فهو المتجر المثالي الشامل لنشاط تجاري جديد تمامًا.
2. Tailor Brands
Tailor Brands هي أداة تصميم جرافيك قوية الكل في واحد ستساعدك على تصميم أيقوم وشعار مخصص وفريد لعملك. تعتمد عملية إنشاء الشعار على اختبار تحتاج فيه إلى الإجابة عن أسئلة حول علامتك التجارية وصناعتك وتفضيلاتك. عند إكمال الاختبار ، ستنجز شعارك في لمح البصر. ستوفر لك Tailor Brands بعض الخيارات البديلة حتى تتمكن من اختيار أكثر ما يعجبك أو تخصيص شعارك حتى تشعر بالرضا عنه.
علاوة على ذلك ، ستحصل على رسومات جاهزة للاستخدام للشبكات الاجتماعية والإعلانات. أخيرًا ، بمجرد الانتهاء ، يمكنك تنزيل ملفات عالية الجودة أو متجهة أو SVG أو EPS يمكنك استخدامها لموقعك على الويب أو بطاقات العمل أو البضائع مع تضمين الحقوق التجارية الكاملة.
3. صانع الأيقونات Zyro
Zyro هو صانع شعار مجاني يأخذ البساطة على محمل الجد. لن تحتاج إلى إنشاء حساب أو اتخاذ أي خطوات إضافية للبدء.
أولاً ، اكتب اسم علامتك التجارية وشعارك. ثانيًا ، اختر الشكل الذي تريد أن يشكل أساس شعارك. يمكنك الاختيار من بين آلاف الخيارات. ببساطة اكتب كلمة رئيسية وانطلق. أخيرًا ، يمكنك ضبط شعارك. ضع اسمك وسطر العلامة بالشكل الذي تريده ، وقم بتغيير الخط واللون وحجم الكلمات. عند الانتهاء ، قم بتنزيل PNG واستخدمه في أي مكان ، من موقع الويب الخاص بك إلى بطاقة عملك.
4. صانع شعار Canva
يعمل Canva في سوق التصميم المجاني منذ فترة حتى الآن ، ويقدم قوالب مجانية ومدفوعة لصور الوسائط الاجتماعية والنشرات الدعوات وبطاقات العمل والمزيد. في تشكيلة القوالب الرائعة الخاصة بهم ، هناك مجموعة كبيرة ومتنوعة من خيارات الشعارات المجانية والمدفوعة. ابدأ بأحد القوالب المجانية الخاصة بهم ، ثم قم بتغيير النص والألوان والخطوط والمزيد لمطابقة علامتك التجارية.
لا تحب ما تراه؟ قم بتحميل الرسومات الخاصة بك ، أو اختر من مكتبة Canva الواسعة من العناصر المجانية لإضافتها إلى قالب الشعار باستخدام ميزة السحب والإفلات سهلة الاستخدام. قم بتنزيل تصميمك بصيغة PNG أو JPG أو PDF. استخدم الموقع لإنشاء ترويسة وبطاقات عمل والمزيد باستخدام شعارك المجاني.
الجانب السلبي الوحيد هو أنه يمكن لأشخاص آخرين استخدام نفس القوالب ، لذلك قد ترى تصميمات مماثلة تطفو على الإنترنت. مع القليل من الإبداع ، لا يتطلب الأمر الكثير لمنح تصميمات الشعار المجانية هذه لمستك الفريدة والحصول على شعار ذو مظهر احترافي بدون تكلفة.
5. صانع شعارFreeLogoDesing.com
يجعل تصميم الشعار المجاني إنشاء شعارك المجاني أمرًا سهلاً. ما عليك سوى كتابة اسم شركتك ، والاختيار من بين 20 فئة مختلفة ، وسيقوم التطبيق بمعاينة الآلاف من قوالب الشعارات المجانية. قم بإجراء تغييراتك المخصصة على اللون والشكل والخط ، وقم بتنزيل تصميمك مجانًا. إذا قررت لاحقًا الاستثمار في شعارك قليلاً ، فيمكنك تنزيل نسخة عالية الدقة من شعارك مقابل 59 دولارًا.
6. صانع أيقونة موقع Graphic Springs
مثل صانعي الشعارات الآخرين في القائمة ، تتميز Graphic Springs بمجموعة متنوعة من القوالب للاختيار من بينها في فئات متعددة. أدخل اسم عملك وشعارك ، واختر فئة الصورة ، واختر شعارك ، وقم بتحريره بسهولة. قم بتصفية خياراتك من خلال الشعارات الجديدة أو الشائعة.
إذا كنت تريد المزيد من الحرية الإبداعية في تصميم شعارك ، فابدأ بالأشكال والرموز ، أو استخدمها لإضفاء لمسة زخرفية على شعارك. على الرغم من أن البرنامج مجاني للاستخدام ، إلا أنه يكلف 19.99 دولارًا لتنزيل تصميمك النهائي بصيغة PNG أو SVG أو JPG. ومع ذلك ، يأتي هذا مع تعديلات وتنزيلات غير محدودة إذا اخترت إجراء تعديلات في المستقبل.
الأسئة الشائعة
في ماذا تستخدم الأيقونة المفضلة favicon ؟
الأيقونة المفضلة هي صورة بيانية (أيقونة) مرتبطة بصفحة ويب و/أو موقع ويب معين. يعرضها العديد من وكلاء المستخدم الحديثين (مثل المستعرضات الرسومية وقراء الأخبار) كتذكير مرئي بهوية موقع الويب في شريط العناوين أو في علامات التبويب.
ما هو الحجم المثالي للأيقونات ؟
الحجم الأمثل لإنشاء أيقونة هو 16 × 16 بكسل ، وهو الحجم الذي يتم عرضه به بشكل شائع. ومع ذلك ، يمكن أن تظهر أحيانًا بأبعاد أكبر أيضًا (مثل 32 × 32 بكسل).
هل الأيقونة مهمة لتحسين محركات البحث؟
لا توجد تأثيرات مباشرة للأيقونة على السيو ، لذلك ، إذا كان وجود رمز مفضل بجوار عنوان موقع الويب الخاص بك في علامات تبويب المتصفح ، وفي الإشارات المرجعية ، وفي أرشيفات المحفوظات وما إلى ذلك ، يساعد المستخدم على توفير الوقت ، وتحديد موقعك وتصفحه دون صعوبات.
ماذا يعني الشعار؟
الشعار هو رمز مكون من نصوص وصور تحدد نشاطًا تجاريًا. يُظهر الشعار الجيد ما تفعله الشركة وما تقدرها العلامة التجارية. يتمحور تصميم الشعار حول إنشاء العلامة التجارية المرئية المثالية للشركة.
ما الفرق بين الأيقونة والشعار؟
في الواقع ، تأتي معظم الأيقونات بحجم الأيقونة المفضلة (16 * 16) أو (512 * 512). لتغيير حجم الرمز ، ستحتاج إلى إعادة إنشائه بحجم معين. وعلى العكس من ذلك ، فإن الشعارات عبارة عن مخططات متجهة ويمكن تغيير حجمها إلى أي حجم دون فقدان جودة الصورة.