الأكواد المختصرة في ووكومرس WooCommerce Shortcodes توفر طريقة مرنة وقوية لتوسيع وظائف متجرك وتعزيز تجربة المستخدم. يمكنها ان تساعدك على إضافة المحتوى والوظائف وعرضها بسهولة كبيرة مما يجعلها أداة قيمة لأي متجر يعمل بووكومرس.
ويمكن استخدامها أيضًا لإنشاء تخطيطات وتصميمات مخصصة لأي جزء من متجرك، حيث يمكنك التحكم في موضع ومظهر المحتوى والوظائف باستخدام هذه الأكواد المختصرة.
الأكواد المختصرة في الووردبريس عموما تكون على شكل كقطعة قصيرة من النص بين معقوفتين، مثل:
[shortcode]ملاحظة: عندما نتحدث عن الأكود المختصرة فهي نفسها التي تسمى أيضاً "الرموز القصيرة" أو الاكواد القصيرة.
كيف تعمل الأكواد المختصرة؟
بمجرد تثبيت إضافة ووكومرس، فإنها تقوم بإنشاء مجموعة من الصفحات بشكل افتراضي تلقائياً. إذا قمت بمحاولة تحرير هذه الصفحات ستجدها تحتوي على أكواد مختصرة فقط.
الكود المختصر هو عبارة عن كلمة واحدة أو عدة كلمات متصلة بشرطة سفلية (_) موجودة بين معقوفتين. بناءً على الوظيفة التي سيقوم بها، يأتي هذا الكود المختصر أيضًا في جزأين.
- جزء الجسم The body part.
- جزء المُحدد أو الُمعلم The parameter part.
الأول يسمى جزء الجسم أو الجزء الأساسي The body part. إنه في الأساس الجزء الرئيسي من الكود المختصر. يشير بشكل عام إلى نوع الإجراء الذي سيتم اتخاذه باستخدام هذا الكود القصير. ويمكنك أيضًا القيام ببعض الإجراءات بشكل صحيح وكامل باستخدام هذا النوع من الرموز القصيرة فقط. على سبيل المثال،
- [products]
- [woocommerce_my_account]
- [woocommerce_cart]
والثاني هو جزء المحدد The parameter part. سيكون الإجراء الخاص بك أكثر تحديدًا عن طريق إضافة تعليمات إضافية من المحددات. على سبيل المثال، يمكنك تحديد عدد المنتجات المعروضة باستخدام محددة تسمى limit.
كمثال على ذلك:
[products limit="6"]
هنا، يشير limit="6" إلى أنه يجب عرض 6 منتجات كحد أقصى.
طريقة إضافة الأكواد المختصرة في محرر الكتل
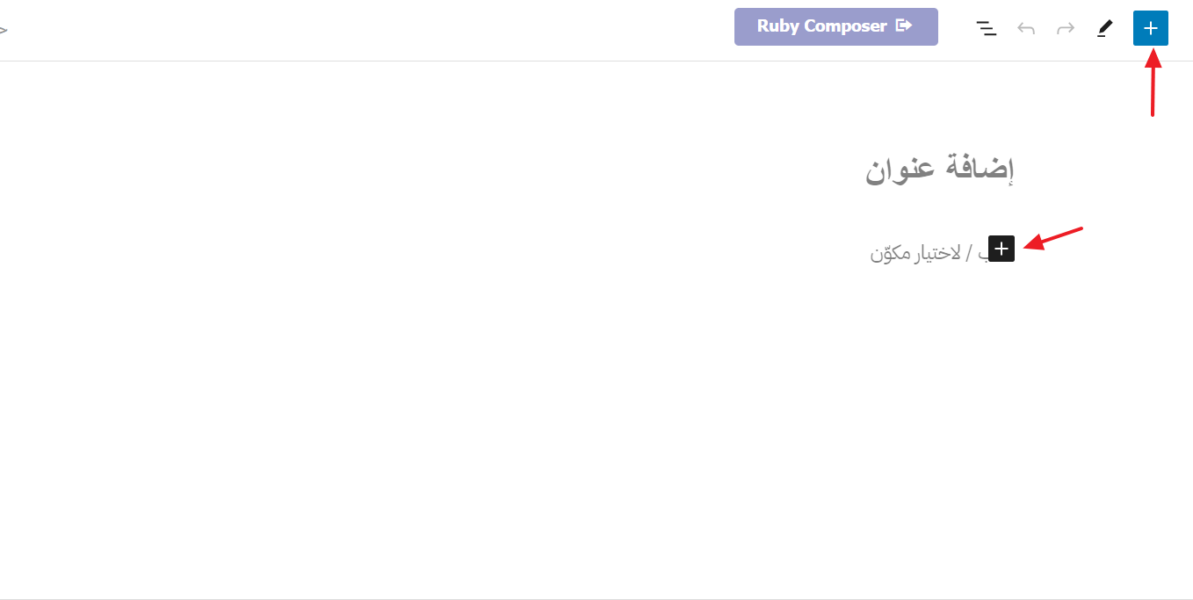
في محرر الكتل جوتنبرج هناك كتلة مخصصة للأكواد المختصر. قم بإنشاء أو تحرير مقال أو صفحة، ثم أنقر فوق علامة +.

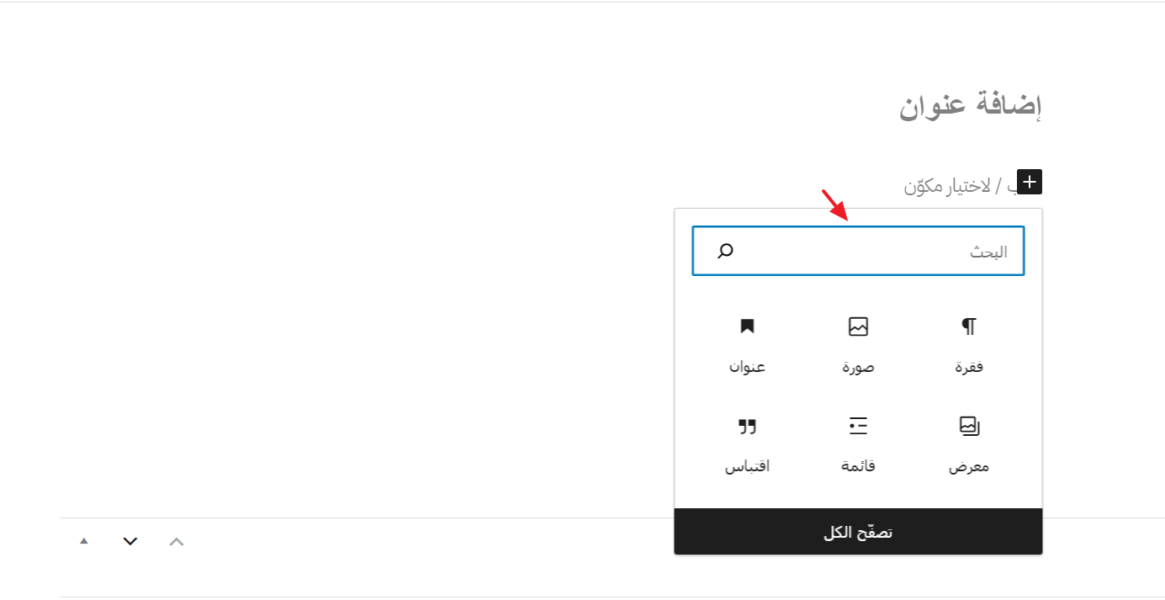
بعد النقر على زر +، ستظهر لك مجموعة من الكتل للإختيار من بينها.
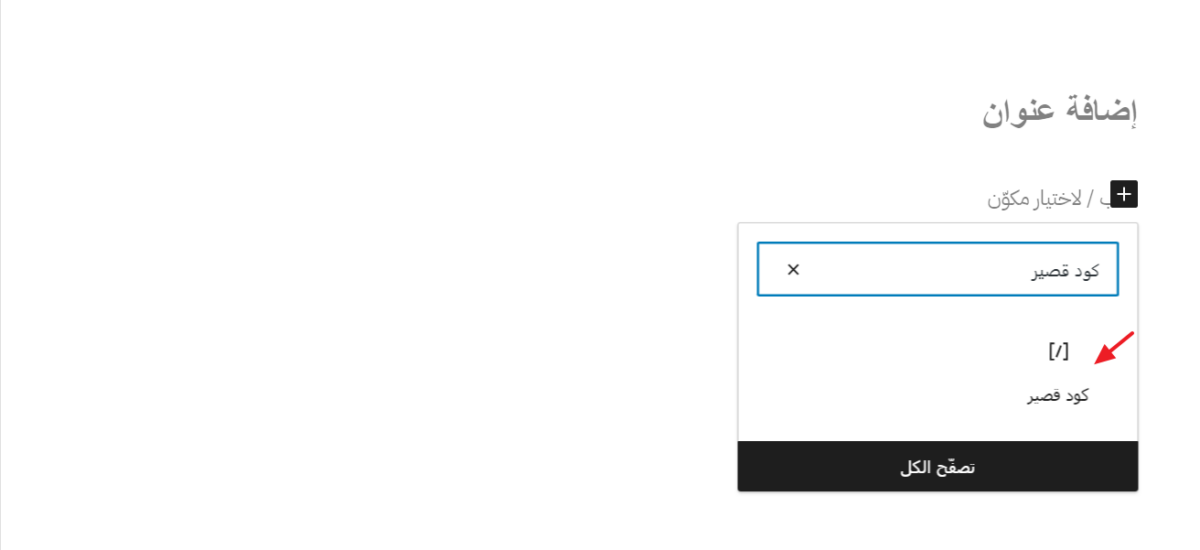
أكتب في مربع البحث "كود قصير" أو shortcode.

ثم اضغط على كتلة الكود القصير.

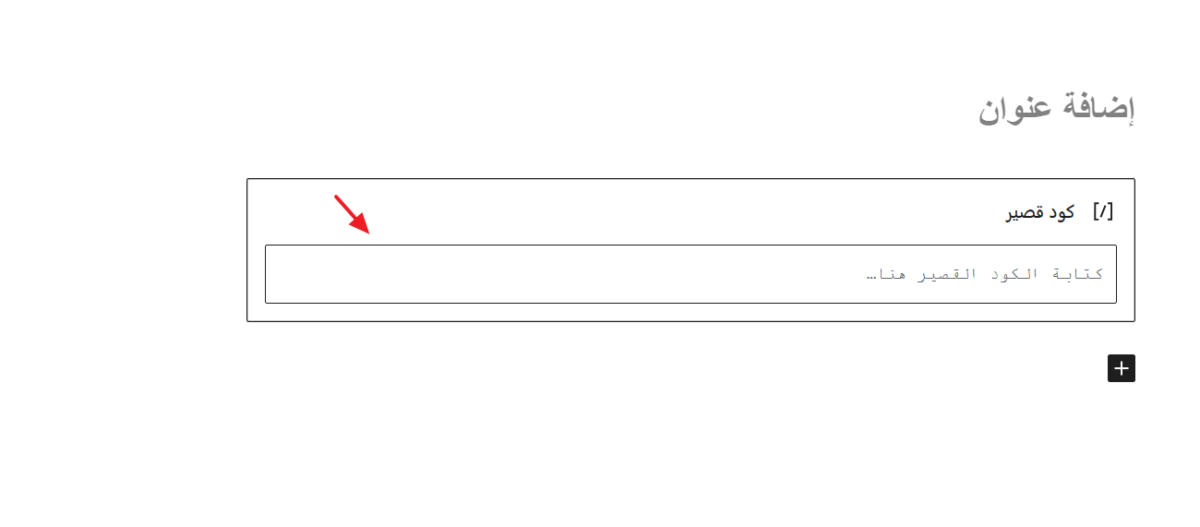
ستظهر لك كتلة على الصفة، على الشكل التالي:

داخل الحقل الموضح أعلاه، نقوم بإدخال الكود المختصر. بمجرد حفظ الصفحة ستتمكن من رأية النتيجة.
طريقة استعمال الأكواد المختصرة في شفرة القالب أو الإضافة
لاستعمال الأكواد المختصرة داخل شفرة بي اتش بي خاصة بقالب أو إضافة معينة، يجب أن نستعمل دالة معدة مسبقاً من طرف نظام الووردبريس اسمها do_shortcode.
مثلا، لإضافة كود مختصر في شفرة نتبع المنهج التالي:
<?php echo do_shortcode( '[your_shortcode_goes_here]' ); ?>
بحيث [your_shortcode_goes_here] هو الكود المختصر الذي تود تطبيقه.
الأكواد المختصرة في ووكومرس لعرض الصفحات
الآن، لديك فهم أساسي للأكواد المختصرة. نظرًا لأننا سنواصل التعرف على الأكواد المختصرة في ووكومرس WooCommerce Shortcodes، فستحتاج إلى هذه المعرفة.
دعونا نرى بعض أنواع الأكواد المختصرة الرئيسية في ووكومرس، مثل:
- WooCommerce My Account
- WooCommerce Cart
- WooCommerce Checkout
- WooCommerce Order Tracking
- Products
لتسريع عملية إعداد ووكومرس، سأقدم لك نظرة تفصيلية على أفضل طريقة لاستعمال هذه الأكواد المختصرة.
1- الكود المختصر لصفحة حسابي
الكود المختصر هو : [woocommerce_my_account]
عند استعمل هذا الكود المختصر على صفحة معينة، نحصل على النتيجة التالية:
![الصفحة التي تظهر عند استعمال كود مختصر [woocommerce_my_account]](https://motaber.com/wp-content/uploads/2024/03/الصفحة-التي-تظهر-عند-استعمال-كود-مختصر-woocommerce_my_account.png)
هذا الكود المختصر مخصص لصفحة المستخدمين الذين قاموا بتسجيل الدخول. بمجرد تسجيلهم الدخول سوف يجدون التفاصيل الخاصة بهم في هذه الصفحة.
حتى المستخدمين الذين لم يقوموا بتسجيل الدخول سيرون تنبيه يطالبهم بتسجيل الدخول أو الاشتراك. تذكر أن هذا الرمز القصير لا يأتي مع صفحة جاهزة. لذا، عليك إعداده بنفسك.
2- كود ووكومرس المختصر لصفحة عربة التسوق
الكود المختصر هو: [woocommerce_cart]
سيعرض هذا الكود المختصر محتوى عربة التسوق الخاصة بالعميل والوظائف الأخرى على الواجهة الأمامية لمتجرك. يعرض جميع المنتجات التي قام العميل بإضافتها إلى سلة التسوق.

3- الكود المختصر لعرض صفحة الدفع الخاصة بووكومرس
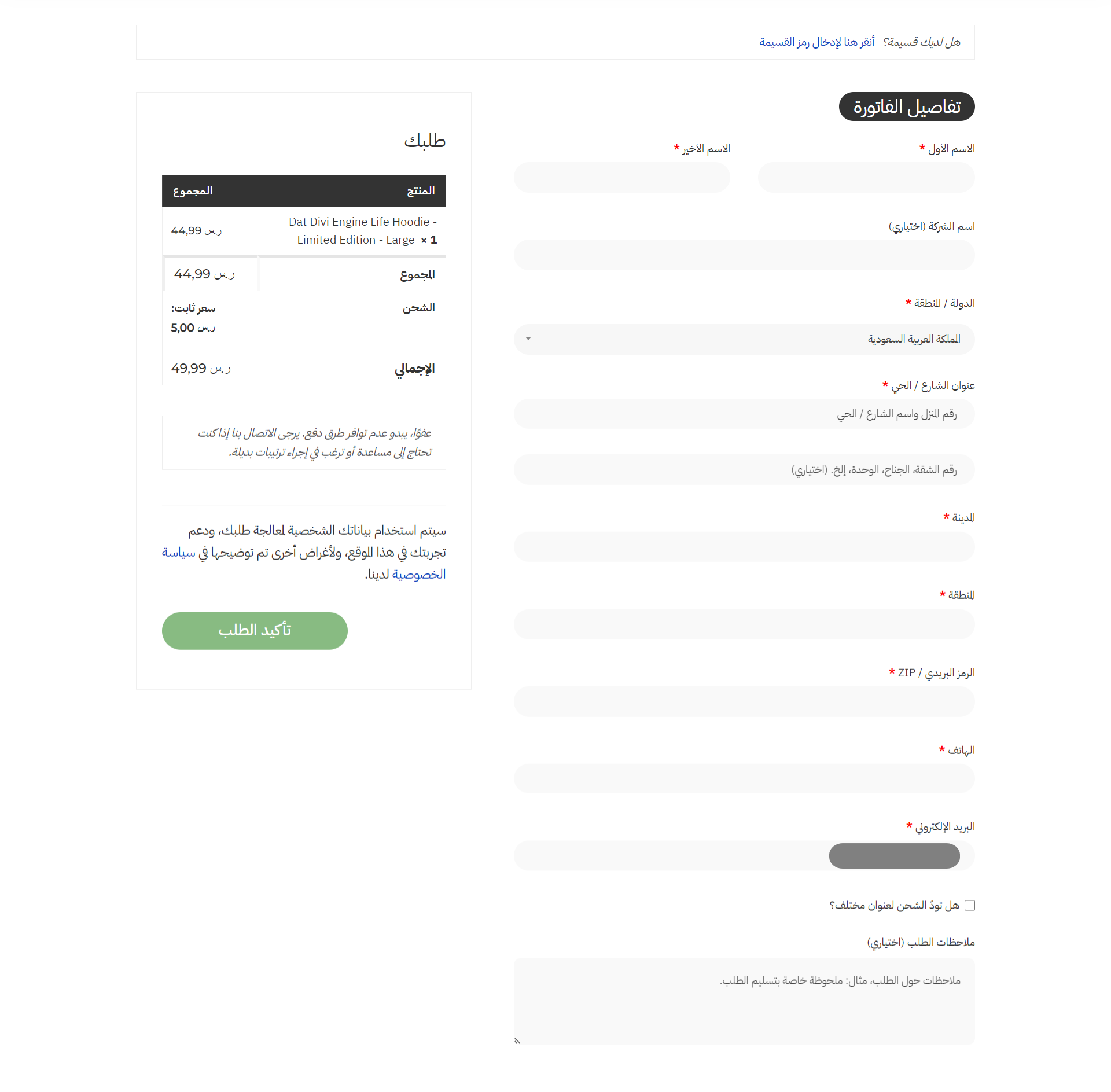
الكود المختصر: [woocommerce_checkout]
بعد إضافة المنتجات إلى سلة التسوق، يجب على العملاء الانتقال إلى صفحة الدفع. يعرض هذا الكود المختصر صفحة الدفع checkout . حيث يكمل العملاء عملية الشراء الخاصة بهم ويقومون بالدفع.

الأكواد المختصرة لسلة التسوق والطلبات
1- كود ووكومرس المختصر لتتبع الطلبات
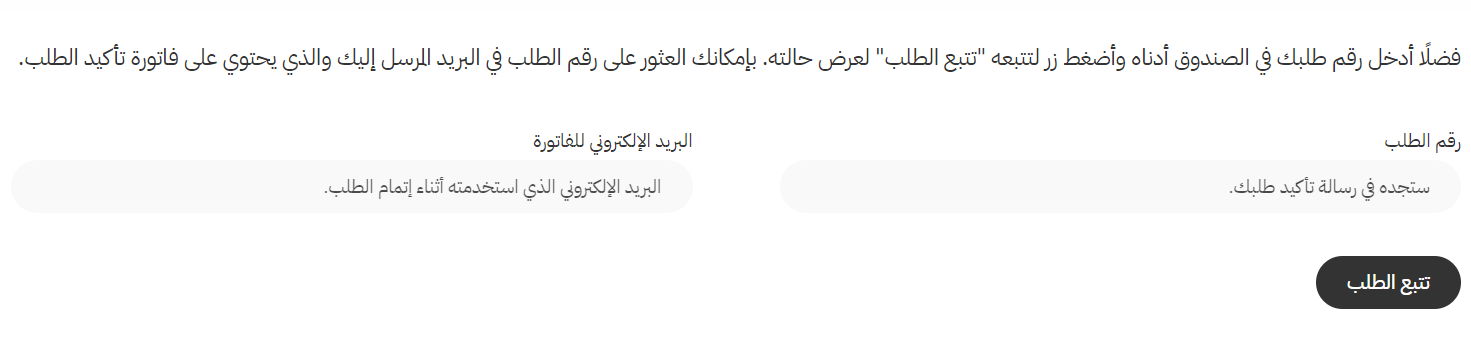
الكود المختصر: [woocommerce_order_tracking]
يقوم هذا الكود المختصر بإنشاء صفحة نموذج "تتبع الطلب". يستخدم المتسوقون هذه الصفحة لتتبع طلباتهم عن طريق إدخال التفاصيل الخاصة بهم مثل معرف الطلب والبريد الإلكتروني للفوترة.
لا يحتاج العملاء إلى تسجيل الدخول للتحقق من حالة طلباتهم.

2- زر الإضافة إلى عربة التسوق لمنتج معين
الكود المختصر: [add_to_cart]
يمكنك استخدام هذا الكود المختصر لإنشاء زر "إضافة إلى سلة التسوق" لمنتج معين. id هو المحدد المطلوب لهذا الكود المختصر.
مثلا، الكود المختصر التالي [add_to_cart id="62813 "] سيعرض زر باسم "إضافة إلى سلة المشتريات"، بعد النقر على هذا الزر، سيتم إضافة المنتج الذي مُعرَّفُه 62813 إلى سلة مشتريات العميل.
3- الكود الختصر لعرض رابط المنتج
الكود المختصر: [add_to_cart_url]
باستخدام هذا الكود المختصر، يمكنك عرض عنوان URL الفعلي لمنتج معين. تنطبق محددتان فقط على هذا الكود المختصر. و هما:
- id: اختيار المنتج بناءً على المُعرف ID
- sku: اختيار المنتج بناءً على رمز SKU
مثلا، الكود المختصر التالي: [add_to_cart_url id="62813 "] يعرض الرابط الموضح في الصورة التالية:

بحيث 62813 هو معرف Id للمنتج.
4- رسائل ووكومرس على الصفحات غير التابعة لووكومرس
الكود المختصر: [shop_messages]
هذا الكود المختصر مخصص لعرض رسائل ووكومرس على الصفحات غير التابعة لمنصة ووكومرس. على سبيل المثال، يمكنك عرض إشعارات ووكومرس مثل "تمت إضافة المنتج إلى سلة التسوق" على الصفحات العادية لموقعك.
شيء آخر يجب ملاحظته، وفقًا لغرضك، ستضيف رمزًا قصيرًا آخر معه. كما هو الحال مع أخذ المثال أعلاه في الاعتبار، فإن رمز [shop_messages] لن يعرض المنتج الذي تم شحنه إلا إذا قمت بإضافة الكود المختصر [add_to_cart].
5.الكود المختصر لتكلفة السلة الإجمالية
الكود المختصر: [woocommerce_cart_total ]
يمكنك استخدام هذا الكود المختصر لعرض التكلفة الإجمالية للعناصر الموجودة في سلة التسوق الخاصة بالعميل. قم بتخصيص مظهره عن طريق إضافة class ونص قبل الرقم الإجمالي. على سبيل المثال:
[woocommerce_cart_total class="my-cart-total" before="الإجمالي: "]سيعرض هذا الكود المختصر التكلفة الإجمالية بأسلوب مميز ويتضمن النص "الإجمالي:" قبل المبلغ. اضبط الــ class والنص حسب الحاجة للحصول على المظهر المطلوب.
6- الكود المختصر لقسيمة سلة التسوق
الكود المختصر: [woocommerce_cart_coupon ]
لتضمين مربع رمز القسيمة في صفحة عربة التسوق، استخدم هذا الكود المختصر.يمكنك تخصيص مظهره عن طريق إضافة class وتعيين نص بديل. على سبيل المثال:
[woocommerce_cart_coupon class="my-cart-coupon" placeholder="قم بإدخال رم القسيمة"]سيعرض هذا الرمز القصير مربع القسيمة بمظهر محدد ويعرض نص بديل "قم بإدخال رمز القسيمة".
7- الكود المختصر لعرض كمية العنصر في سلة التسوق
الكود المختصر: [woocommerce_cart_contents_count]
يمكنك استخدام الكود المختصر أعلاه لعرض إجمالي عدد العناصر الموجودة حاليًا في عربة التسوق. عندما تضع هذا الكود المختصر على الصفحة، فإنه سيُظهر ديناميكيًا كمية المنتجات المميزة في سلة التسوق.
علا سبيل المثال:
عدد العناصر في سلة التسوق الخاصة بك هو: [woocommerce_cart_contents_count]عند تطبيق هذا الكود المختصر على الصفحة، فإنه سيعرض شيئًا مثل:
عدد العناصر في سلة التسوق الخاصة بك هو: 8
الأكواد المختصر لعرض المنتجات
1- الكود المختصر لعرض المنتجات
الكود المختصر: [products]
يعد هذا الكود المختصر من بين أغنى الاكواد الختصر من حيث عدد إمكانات التخصيص. حيث أنك ستتمتع بالتحكم الكامل في الواجهة الأمامية للمتجر. ويتم ذلك باستخدام مجموعة من مُعلمات هذا الكود المختصر.
اعتمادًا على الكود المختصر، يمكنك عرض المنتجات المميزة، والمنتجات الحديثة، والمنتجات الأكثر مبيعًا، والمنتجات المخفضة أو أي فئة محددة، وزر إتخاذ إجراء CTA، والعديد من الإجراءات الأخرى.
داخل الكود المختصر [products]، يمكنك تضمين اسم المُعلمة. بعد ذلك، قم بإضافة علامة يساوي متبوعة بقيمة المُعلمة. لاحظ أنه يجب كتابة قيمة المُعلمة بين علامتي الاقتباس.
لنرى مثالاً لهذا الكود المختصر بمعلمات مختلفة،
[products limit="6" columns="2" category="shoes"]
يعني هذا الكود المختصر، انه سيتم عرض ستة منتجات من فئة shoes في شبكة من عمودين فقط.
- Limit : عند استعمال هذه المُعلمة في الكود المختصر، فهي تعني الحد الأقصى لعدد المنتجات التي سيتم عرضها. (مثال: [products limit="6"])
- columns : هذه المٌعلمة تستعمل تحديد عدد الأعمدة التي ستتكون منها شبكة المنتجات. (مثال: [products columns="4"])
- paginate: بتعيين قيمتها لـ true فإنك تقوم بتفعيل ترقيم الصفحات. بشكل افتراضي، هذه السمة تحمل قيمة false. يجب استخدام سمة ترقيم الصفحات paginate مع معلمة الحد Limit.(مثال: [products paginate="true" limit="20" ]).
- orderby: تُستخدم هذه المُعلمة لطلب المنتجات بخيارات متنوعة. عنوان المنتج هو الخيارالافتراضي. علاوة على ذلك، يمكن إدخال عدة خيارات عن طريق إعطاء مسافة واحدة بين كلمتين. (مثال: [products orderby="rating"]).يمكنك أيضاً استعمال الخيارات التالية:
- date: عرض المنتجات حسب تاريخ النشر.
- id : فرز المنتجات حسب معرف المنتج.
- menu_order : عرض المنتجات حسب ترتيب القائمة. (يتم عرض الرقم السفلي أولاً).
- popularity : عرض المنتجات حسب شعبية المنتج.
- rating : عرض المنتجات بناءً على متوسط التصنيف بالترتيب من الأعلى إلى الأقل.
- rand : عرض المنتجات بترتيب عشوائي . (ملاحظة: في بعض الأحيان، قد لا يعمل إذا كنت تستعمل إضافة للتخزين المؤقت)
- title : كما قلنا سابقًا، إنها المعلمة الافتراضية لـ orderby، وهي تقوم بعرض المنتجات مرتبة حسب العنوان.
- order : تعمل هذه المُعلمة مع إعداد orderby السابق. يتم ترتيب المنتجات بترتيب تصاعدي (ASC) أو تنازلي (DESC). الأمر الافتراضي هو ASC. (مثال: [products order="ASC"])
- SKU: تعتبر مُعلمة وحدة حفظ المخزون أو SKU مفيدة لعرض منتجات ذات SKU محدد. (مثال: [products skus=" t-shirt-white-m"])
- tag: عرض المنتج التي تنتمي إلى وسم محدد، يمكن تطبيق وسوم متعددة بوضع فاصلة بينها.
- class: تعمل هذه المعلمة عن طريق إضافة class إلى العنصر على كود HTML، بحيث يمكنك تنسيقها باستخدام CSS.
- on_sale: باستخدام هذه المعلمة، يمكنك تحديد المنتجات التي ترغب في بيعها بسرعة. القيم الممكنة هي true أو false. انتبه، لا تستعمل هذه المعلمة إذا كنت تستعمل top_rated أو best_sell. (مثال: [products on_sale="true"])
- best_selling: تعرض هذه المعلمة منتجاتك الأكثر مبيعًا. القيم الممكنة هي true أو false. اتبع أيضًا نفس القاعدة المتمثلة في تجنب استعمالها جنباً مع on_sale و top_rated.(مثال: [products best_selling="true"])
- top_rated: يمكنك إضافة هذه المعلمة لعرض منتجاتك الأعلى تقييمًا. وبالمثل، القيم الممكنة هي true أو false. ولا تستخدمه في نفس الوقت مع on_sale و top_rated. (مثال: [products top_rated="true"])
تعد الاكواد المختصر في ووكومرس أداة قوية تتيح لك إضافة وعرض محتوى ووظائف معينة بسهولة على صفحات ومنشورات متجرك. سواء كنت تريد عرض المنتجات أو الفئات أو سلة التسوق أو صفحات الدفع أو أنواع أخرى من المحتوى.
لا تتطلب الاكواد المختصر أي معرفة برمجية أو معرفة تقنية، ويمكن إضافتها بسهولة إلى أي صفحة أو منشور بمجرد كتابتها بين معقوفتين.
إذا كانت لديك أي أسئلة تتعلق بأكواد ووكومرس المختصرة، فيرجى كتابتها في التعليقات.
تحياتي،،،





