علامة العنوان أو وسم العنوان أو Title Tag هي جزء من علامة HTML التي تمثل عنوان الصفحة. إنه العنصر الأكثر أهمية في ظهور موقع الويب في SERP لأنه يحتوي على أكبر حجم للخط وقابل للنقر.
مثال HTML لعلامة العنوان:
<head>
<title>Homemade Pizza Recipe | SimplyRecipes.com</title>
</head>تنسيق علامة العنوان وطولها
يجب أن يتضمن التنسيق الأمثل للعنوان دائمًا ما يلي:
- كلمة رئيسية (غير محشوة عن قصد) مع وصف موجز
- اسم العلامة التجارية
مثال: دليل مفصل للسيو - moteber
الكلمة الرئيسية مع الوصف - العلامة التجارية
عندما يتعلق الأمر بطول علامة العنوان ، يجب أن تكون بين 50 إلى 70 حرفًا للتأكد من عرض علامة العنوان بشكل صحيح في نتائج البحث. في حال كان العنوان أطول ، سيتم قطعه بواسطة محرك البحث.
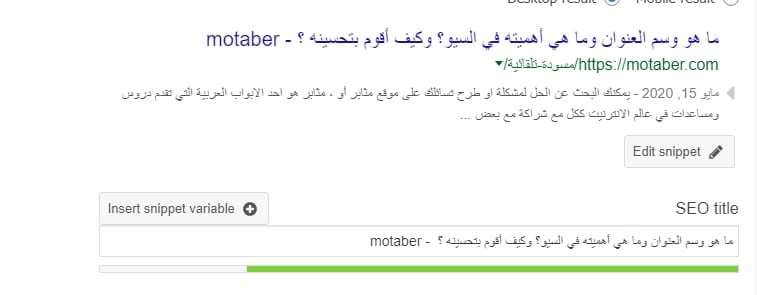
معاينة علامة العنوان
يمكنك اختبار كيف سيبدو العنوان في أدوات معاينة SERP أو باستعمال اضافات الووردبريس. واحدة من الإضافات الأكثر شعبية هي Yoast SEO. قبل نشر الصفحة ، اختبر الإصدارات المختلفة.

ما سبب أهمية علامة العنوان؟
بناءً على التعريف أعلاه ، ليس هناك شك في أن وجود علامة عنوان محسّنة ومدروسة بعناية أمر بالغ الأهمية. هذه هي العناصر التي يجب الانتباه إليها:
1. نسبة النقر إلى الظهور
تؤثر علامة العنوان بشكل مباشر على نسبة النقر إلى الظهور لموقعك على الويب في نتائج البحث. تتجه عيون الجميع إلى العنوان ، لذا فإن عملك هو إنشائه بطريقة ما ، وسوف يرغبون في النقر عليه. يعد تضمين نسخة جذابة وغنية بالمعلومات في نفس الوقت هو المفتاح.
2. تحسين محركات البحث
في الماضي ، تم استخدام علامات العنوان للتحسين الصارم لمحركات البحث من أجل خداعهم وجعل الطريق إلى أعلى SERP الأول. في الوقت الحاضر ، ليس بهذه السهولة.
لا يعد تخطي وضع الكلمة المفتاحية في علامة العنوان أمرًا منطقيًا لأنه قد يعني شيئًا مختلفًا يدور حوله موقع الويب وهذا عكس ما تريد تحقيقه تمامًا.
تأكد من استخدام الكلمة المفتاحية التي تركز عليها في العنوان ولكن لا تفعل ذلك عن قصد. يجب أن يكون طبيعيًا مع الاحتفاظ بالنسخة قصيرة وصفية وجذابة.
أنظر أيضا:
3. المظهر
في معظم الحالات ، تحدد علامة العنوان مظهر موقع الويب في SERP. لذلك ، فهي تؤثر بشكل مباشر على نسبة النقر إلى الظهور وبداية رحلة تجربة المستخدم للزوار المحتملين لموقعك على الويب.
4. الشبكات الاجتماعية
تستخدم الشبكات الاجتماعية علامة العنوان لعرضها عند مشاركة موقع الويب. ومع ذلك ، يمكنك تعيين علامات وصفية محددة لـ Facebook أو Twitter باستخدام قطعة شفرة HTML التالية:
فيسبوك :
<meta property="og:title" content="دليل شامل للسيو - motaber" />
تويتر:
<meta name="twitter:title" content="دليل شامل للسيو - motaber" />
كيفية كتابة علامة عنوان جيدة
علامة العنوان الجيدة هي مزيج من تحسين محركات البحث والتسويق الالكتروني والمبيعات وعلم النفس. هذه هي 8 تكتيكات مهمة لكتابة علامات عنوان جذابة سهلة الاستخدام ومحسنة بشكل جيد.
تحقق من الطول
حتى إذا كتبت أفضل علامة عنوان في العالم ، فقد ينتهي بك الأمر مع نسبة نقر إلى ظهور ضعيفة. لماذا ا؟ لأنه قلص في النصف. حافظ على الطول بين 50 - 70 حرفًا.
من ناحية أخرى ، لا يتعلق الأمر بدقة بعدد الأحرف. سيؤثر طول الكلمة المختلفة على ما إذا كان العنوان معروضًا بالكامل أم لا.
هذا هو السبب في أنه يجب عليك دائمًا اختباره وتجهيز المزيد من الإصدارات. ستساعدك أداة معاينة SERP الخاصة بنا في اختبارها. لا تنس أن Google تميل إلى تغيير طول وسم العنوان المقبولة ولكن على حد علمنا ، فقد كان دائمًا في النطاق المذكور.
احترس من التكرارات
لا تستخدم علامات العنوان نفسها لأكثر من صفحة واحدة. تحقق من Search Console لمعرفة ما إذا كان هناك أي تكرارات. ببساطة ، لا يعجبهم Google.
يمكن أن يحدث ذلك ، خاصة على مواقع الويب الغنية بالمحتوى مثل eshops. ابذل قصارى جهدك لإصلاح المشكلة في أقرب وقت ممكن.
تجنب الإفراط في التحسين
اختر الكلمة الرئيسية واستخدمها بشكل طبيعي في عوسم العنوان. لا تحشو الكلمات الرئيسية.
لن يساعد التحسين المفرط كما اعتاد في المستقبل ، وما هو أكثر من ذلك ، لن تكون هناك مساحة كافية لتركيز CTA (عبارة تحث المستخدم على اتخاذ إجراء) ووصفها وعلامتها التجارية.
تجنب اصلاح البعض من البعضستفزاز
غالبًا ما يحدث هذا على مواقع الويب أحادية الصفحة التي تميل إلى التحسين لأكثر من كلمةمفتاحية واحدة (وهي ليست ممارسة جيدة).
يمكن أن تنتهي علامة العنوان بسهولة مثل هذا: "الهواتف الذكية والكاميرات الرقمية الأفضل تصنيفًا - …"
ربما لا يهتم الأشخاص الذين يبحثون عن أفضل الهواتف الذكية بالكاميرات الرقمية والعكس صحيح. اختر كلمة رئيسية مستهدفة واحدة فقط. إنه أفضل لـ UX ولن يقسم إمكانات الترتيب.
ركز عهلى سيو محلي local seo
هل تدير شركة محلية؟ قلها! إذا قمت بإعداد السوشي وتسليم الطعام فقط في شيكاغو ، فقم بتضمينه في علامة العنوان.
أنظر أيضا : دليل شامل لـ local seo
بهذه الطريقة ، ستبلغ الناس ومحركات البحث من جمهورك المستهدف. ولا يتعلق الأمر فقط بالمواقع. يمكنك تحديد مجموعة من الأشخاص أو المجتمع لزيادة تفاعل زوار الموقع الإلكتروني المجاني.
كن مميزا ومختلف عن الآخرين
يعد تركيز CTA مكونًا لا مفر منه لعلامة عنوان جيدة. يمكن أن تؤدي الكتابة الإبداعية مع القليل من الحيلة إلى الكثير من المبيعات. الهدف هو أن تبرز من بين الحشد.
لا تتردد في استخدام (أحد) ما يلي:
- أعداد
- قوائم أعلى
- الأسئلة
- كيف
- أحرف خاصة مثل الأقواس
تقديم قيمة مضافة ووصف واضح
بمجرد تحسين العنوان من وجهة نظر تحسين محركات البحث وتأكيد CTA لطيف ، فقد حان الوقت لمعرفة ما إذا كان يحمل أي قيمة مضافة ويصف موقع الويب وفقًا لذلك.
تبدو عبارة "اشترِ الآن أفضل الهواتف الذكية في السوق" بمثابة عرض مبيعات رخيص وإعلان غير مرغوب فيه. لا تستخدم هذا النوع من العناوين ما لم يكن موقع الويب الخاص بك موقعًا للقسيمة.
تعني القيمة المضافة أن الزائر المحتمل للموقع سيجد ما يبحث عنه. ما هو أكثر من ذلك ، أنه يعطي مصداقية للمحتوى على موقع الويب.
الاتصال بين العلامات الفوقية والمحتوى
هذا يحسن كل من UX و السيو. العنوان هو المدخل إلى موقع الويب الخاص بك. يجب أن تتوافق ببساطة مع الوصف التعريفي وبالطبع مع المحتوى على الموقع.
قال بإيجاز شديد: لا تريد جذب مستخدمي بحث Google إلى منتج مجاني تمامًا يتم دفعه بالفعل. وبالمثل ، فإن إغرائهم في وصفة بيتزا رائعة منزلية الصنع مع الترويج للبيتزا الفورية من البقالة المحلية ليست فكرة جيدة.
يمكن لمحركات البحث تغيير علامـــة العنوان الخاصة بك
لا تتفاجأ عندما تكتشف علامة عنوان مختلفة لموقعك في نتائج البحث عند مقارنتها بالعلامة التي قمت بتعيينها.
يجوز لـ Google تغييره ليتناسب مع استعلام البحث بدقة أكبر. في هذه الحالة ، قد يتم إنشاء علامة العنوان من المحتوى الموجود على موقع الويب.
الأسئلة الشائعة
هل العنوان هو نفسه علامة العنوان؟
كيف تكتب وسوم عنوان ممتاز ؟
1-اكتب عناوين فريدة لكل صفحة.
2-انتبه للطول.
3-استخدم كلمتك الرئيسية المستهدفة (لكن لا تطرفها).
4-كن وصفيًا لما هو موجود على الصفحة.
5-قم بعمل حالة (موجزة) لما هو موجود على الصفحة.
6-استخدم صورًا عالية الجودة وذات صلة.
7-تخصيص اسم الملف.
8-استخدم النص البديل.





