لكل مواقع الويب المختلفة أجندات وأهداف مختلفة عن بعضها البعض . البعض صُمِّمَ لأغراض إعلامية ، في حين أن البعض الآخر لأغراض تفاعلية . بغض النظر عما قد يكون عليه الحال ، فإن تصميم واجهة سهلة الاستخدام أمر في غاية الأهمية لجميع المواقع مهما كان تخصصها ، هنا يدخل دور الشريط الجانبي في الووردبريس .
هناك العديد من العناصر التي تدخل في إنشاء صفحة. منها ما يتم تحريره كنص ، ومنها كرسومات ، ورموز ، والقوائم ، والتمرير ، وما شابه ذلك.
ولكن هل تعرف أنه يمكن أن يكون هناك شيء يسمى الشريط الجانبي على صفحة الويب الخاصة بك؟ نعم فعلا! ، وله غرضه واحتياجاته الخاصة ، ولكن يجب استخدامه مع الكثير من التفكير والحذر ، ويجب أن يكون هدفه استكمال صفحة الويب الخاصة بك.
تذكر ، أنه مكان على صفحة ويب يجب استخدامه على النحو الأمثل دائما . دعونا نتحقق منها بمزيد من التفاصيل.
ما هو الشريط الجانبي في موقع الووردبريس؟
في عالم الحَوْسَبة ، يمكن تعريف sidebar أو الشريط الجانبي كعنصر في واجهة المستخدم التي تستثمر لعرض قائمة من الخيارات. في الغالب ، يظهر هذا العنصر على يسار الصفحة ، على الرغم من أنه يمكن في بعض الحالات وضعه على يمين الصفحة أيضًا ، وبالطبع حتى على جانبي المحتوى الرئيسي لصفحتك أو ذيل الصفحة أيضا ، وذلك يتعلق طبعا بالقالب الذي تستعمله .
يمكن أن يكون لهذا العنصر تأثيرًا كبيرًا على صفحة الويب الخاصة بك ، سيتغير تأثيره حسب طريقة استخدامه . إذا تم ذلك بشكل صحيح وبإحكام ، فيمكن أن يقطع شوطا طويلا في التأثير الإيجابي على تجربة المستخدم ، وحتى زيادة مشاهدات الموقع. ولكن ، الجانب الآخر هو ، إذا تم القيام به على عجل وبدون تفيكر منظم حسب الأهداف ، فإنه يمكن أن يكون مزعجًا ويدفع المستخدمين بعيدًا عن موقعك.
ماذا يمكن للشريط الجانبي أن يفعله؟
لا تُخطئ، يجب ألا يكون الشريط الجانبي العنصر الأبرز على صفحتك. لا يُقصد بها المحتوى الرئيسي ، ولا يجب أن تهدف إلى أن تكون أداة التنقل الأساسية . يجب أن يكون هناك لأغراض المحتوى الثانوي. هذا المحتوى مُهم للغاية بالنسبة إلى موقع الويب ، ولكنك لا تريد جذب الانتباه إليه مقدمًا.
لا تخلط بين الشريط الجانبي والقائمة الرئيسية وأدوات التنقل. يجب أن تكون مجرد أداة تحتوي على محتوى رائع دون أن تزيل تركيز المستخدم من المحتوى الرئيسي على الصفحة. ومن الأمثلة الجيدة على ذلك الشريط الجانبي الذي يبرز أقسامًا مختلفة من موقع ويب يحتوي على محتوى جيد ومهم للزائر ، وأقسامه مهمة جدًا لأهداف الموقع ككل.
أنواع الشريط الجانبي
- الشريط الجانبي الأيسر.
ا. الأكثر ملحوظة.
ب. مكان مناسب وجيد للتنقل في الموقع.
ج. قد يطغى على المحتوى الرئيسي.
د. يمكن أن يتداخل مع التصميم. - الشريط الجانبي الأيمن
ا. يُلاحَظُ بعد المحتوى الرئيسي.
ب. جيد للقرارات الأصغر.
ج. ليست رائعة للإعلانات.
د. غير مثالي للمحتوى المهم . - تقسيم الشريط الجانبي
ا. جيد لحمل الكثير من المعلومات.
ب. يمكن أن يربك المستخدمين.
ج. يمكن أن يكون ساحِقا ويثير الإنتباه.
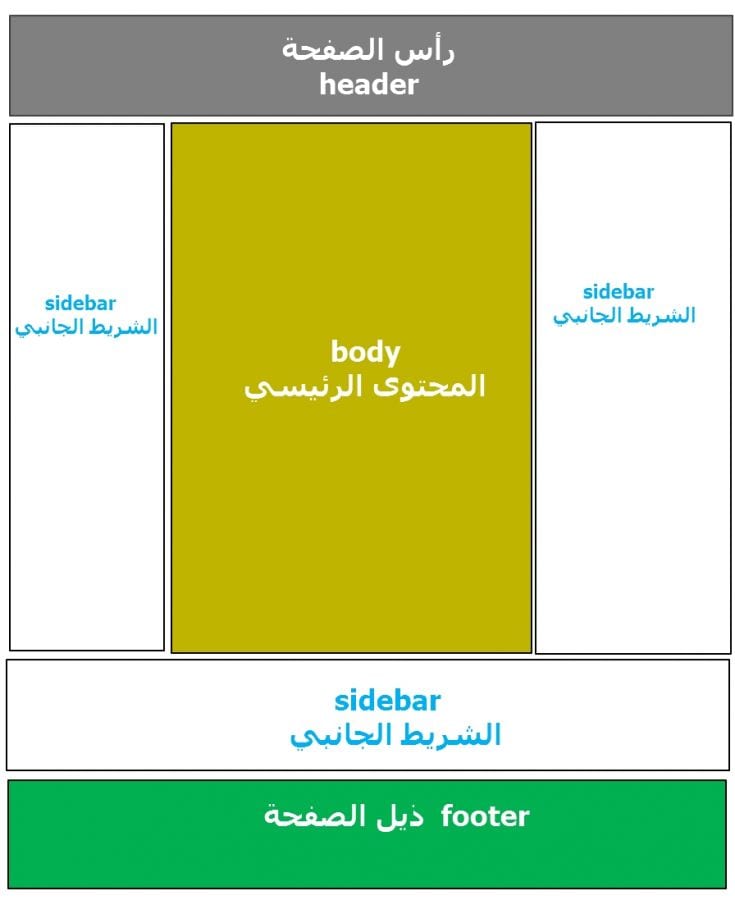
الصورة التالية تُوضح الأماكن المحتملة أن يكون فيها الشريط الجانبي لأي صفحة ويب .

ما الذي يجب عليك تَضْمِينُه في الشريط الجانبي؟
بالطبع يجب استعمالها بالشكل المناسب وبدون إفراط. إلا أنه يجب أن لا يبقى الشريط الجانبي فارغ وبدون دور أو مُهمة ، ولا يجب أن ينتفخ مع الزبالة الغير ضرورية مما يؤدي إلى تشتيت الانتباه عن المحتوى الرئيسي ودفع زوارك خارج موقعك ، لا تحاول ملء الشريط الجانبي لمجرد أنه يمكنك ذلك. لا تطغى على المستخدمين على الإطلاق. يجب أن يُحَسِّنَ تجربة المستخدم بشكل عام ، لا أن يكون مصدر ضيق لزوارك.
كما ذكرنا سَلفا ، كل موقع مختلق وله أهداف مختلفة ، ويجب أن يُوضع في الاعتبار عندما تقرر ما تريد تضمينه في الشريط الجانبي.
في القائمة أسفله جميع الأشياء التي يمكن للمرء أن يفكر في إدراجها في الشريط الجانبي ، اعتمادا على الغرض والحاجة.
- قائمة للتنقل .
- قائمة التصنيفات الموجودة على موقعك.
- آخر التدوبنات .
- قائمة المقالات ذات صلة.
- قائمة الوثائق.
- الإعلانات والعروض الترويجية
- شعار الموقع.
- السيرة الذاتية للمؤلف.
- معلومات الاتصال.
- الأحداث القادمة.
- رموز وأزرار مواقع التواصل الاجتماعي .
- الودجات.
- الشهادات testimonials.
- روابط خارجية.
- مربع البحث.
- برنامج حاسوب .
بالطبع ، بالإضافة إلى ذلك ، هناك العديد من الأشياء الأخرى التي يمكن للمرء أن يفكر في تضمينها في الشريط الجانبي. القائمة لا حصر لها. ما تحتاج إلى تحديده هو ما سيؤدي إلى تحسين تجربة المستخدم أثناء وجوده في صفحة معينة.
إذا كان لديك موقع إعلامي ، فمن المحتمل أن تكون المقالات والوثائق الداعمة ذات الصلة رهانًا جيدًا. أما إذا كنت تمتلك نشاطًا تجاريًا ، فقد تكون إعلانات المنتجات ذات الصلة هي الحل.
وإذا كنت تبحث عن الشهر والتوسع ، فقد تكون وسائل التواصل الاجتماعي هي ما يحتاجه الشريط الجانبي الخاص بك. أما إذا كان لديك موقع سفر ، فإن الشهادات testimonials ستكون رائعة.
أنت ترى الأن كيف أن الشريط الجانبي في كل حالة سيعمل فقط على تحسين تجربة المستخدم، ومن ناحية أخرى قد تأثر على استراتيجية السيو التي تتبعها.
نصائح لإنشاء شريط جانبي مُتميز؟
أولا وقبل كل شيء ، يجب عليك تحديد ما إذا كنت حقا بحاجة إلى الشريط الجانبي. إذا كانت الإجابة بنعم :
- اسأل نفسك ، لأي غرض ستستعمل هذا الشريط .
- حاول أن تُبقِي الشريط الجانبي بسيطا جدا. على نحو مُفضل وخفيف على القلب .
- لا تدعه يكون أطول من محتوى الأساسي للصفحة.
- استخدم رمزًا أو زرًا لكسر النص في الشريط الجانبي وعرض مختصر فقط.
- عليك الحصول على التسلسل الصحيح للأشياء للمعروضة فيه.
- يجب أن تكون المعلومات الأكثر أهمية في الجزء العلوي للشريط الجانبي.
- يجب أن تكون الأشياء الأقل أهمية في أسفل الشريط.
بعد الانتهاء ، استرخ للحظة ولاحظ ما إذا كان الشريط الجانبي يحتوي على معلومات ذات صلة لمستخدم في تلك الصفحة ، ويُكَمل الصفحة بالفعل، وما إذا كان كل شيئ فيه لصالح الزائر أولا.
شريط جانبي في الووردبريس
بقدر ما يتعلق الأمر بالوورددبريس ، يسمى الشريط الجانبي منطقة جاهز للودجات . تَعرض الأشرطة الجانبية في الووردبريس sidePress المحتوى الذي لا يعد جزءًا من المحتوى الرئيسي.
يمكن أن يكون شريطًا جانبيًا رأسيًا على جانبي الصفحة ، أو حتى شريطًا أفقيًا أعلى أو أسفل المحتوى الرئيسي.
في الووردبريس ، يمكنك ببساطة سحب الودجات وإفلاتها على شريط جانبي من لوحة المشرف ، ثم مظهر => الودجات . تتميز بعض قوالب الووردبريس بأنها ديناميكية للغاية لدرجة أنها تسمح للمستخدمين بإضافة الشريط الجانبي الخاص بهم من واجهة السحب والإفلات.
أمثلة على استخدام الشريط الجانبي الكبير
ستعطيك هذه الأمثلة فكرة أفضل عن كيفية إنشاء موقعك على الويب. وقد استخدم مثلا موقع Goltzgroup الشريط الجانبي الأيسر حقا بدقة لأغراض التنقل. إذا كنت تقرأ هذا ، فتحقق من هذه الصفحة نفسها على اليمين.
هذا هو المثال المثالي للشريط الجانبي الأيمن الرائع. إنه يبرز ببساطة المشاركات الأخيرة والتعليقات الأخيرة. وتحقق من عدم تداخلها مع المحتوى الرئيسي على الصفحة.
لذا قم بواجبك جيدًا وقم بإعداد شريط جانبي لطيف لمدونتك ، ولكن فقط إذا لزم الأمر.
الطريقة الأسهل هي وضع نفسك في مكان المستخدم ومعرفة ما يود رؤيته في شريط جانبي في الووردبريس.




